Właściciele sklepów internetowych wielokrotnie zastanawiają się, dlaczego ich biznes nie przynosi aż takich zysków na jakim im zależy. Jednym z najczęstszych problemów jest zarówno fakt, że serwis nie może zostać odnaleziony w wynikach wyszukiwania, a jeśli już nawet zostanie – bolączką jest złe zaprojektowanie pod kątem użytkownika. Przekładać się to będzie na negatywne doświadczenia związane z korzystaniem z serwisu – co z kolei będzie obniżało ostateczny rezultat (sprzedaż danych produktów). Co zrobić, aby Twój biznes w internecie był przyjazny użytkownikowi i sprzyjał zarówno realizacji celów użytkownika (zakup), jak i właściciela sklepu internetowego (sprzedaż)? Pomówmy trochę o budowaniu pozytywnego UX dla segmentu Ecommerce.
Zgodnie z badaniami przeprowadzonymi przez
Nielsen Norman Group, znaczna większość użytkowników opuści stronę internetową, jeśli w ciągu 10-20 sekund nie zdołasz ich przekonać do swoich usług:
Kluczowym, z punktu widzenia sprzedawcy w internecie, jest projektowanie zarówno pozytywnych wrażeń wśród użytkowników, jak i efektywne przedstawienie zalet swojego produktu. W tym momencie wkracza właśnie wspomniany UX (ang. User Experience) - czyli budowanie pozytywnych wrażeń wśród użytkowników m.in. serwisów internetowych.
UX to działania mające na celu maksymalizację ułatwień dla użytkownika (w odróżnieniu do UI – User Interface, który przede wszystkim stawia na design i wrażenia graficzne), tak aby ten w prosty i intuicyjny sposób zrealizował cel, z którym przyszedł do naszego sklepu internetowego. W humorystyczny sposób przedstawia to poniższa grafika (źródło:
https://www.quora.com/What-is-the-difference-between-UX-and-UI-designer-and-web-designer):
Na jakie zatem elementy warto zwrócić uwagę przy projektowaniu pozytywnych doświadczeń wśród użytkowników, tak by zarówno zwiększać sprzedaż, jak i zachęcać użytkowników do powrotu na naszą stronę internetową?
Poniżej prezentujemy kluczowe elementy, mające wpływ na User Experience dla serwisów E-commerce w formie rozwijalnych elementów:
Poprawnie skonstruowana nawigacja to jeden z najważniejszych elementów w budowie sklepu internetowego. Nawigacja powinna przede wszystkim być prosta, czytelna i przejrzysta, a kolejne elementy w niej zawarte – powinny być logiczne i nieprzypadkowe.
Nawigacja powinna ułatwiać poruszanie się użytkownikom po serwisie – jest to kluczowy element, który powinien być maksymalnie dopracowany, tak by żadne produkty nie znalazły się w niewłaściwej kategorii. Jednym z aktualnych trendów w projektowaniu UX względem menu, jest tzw. Mega Menu, umożliwia ono nie tylko wstawianie linków tekstowych, ale również wzbogaca całość w miniatury grafik danego produktu po najechaniu na odpowiedni kursorem.
Wdrażając poprawną nawigację należy również pamiętać o tzw. „breadcrumbs” – ścieżce okruszkowej po której użytkownik będzie wiedział w jakim stopniu zagnieżdżenia strony się właśnie znajduje. Dzięki temu użytkownicy będą mogli w każdym momencie wrócić do elementu znajdującego się wyżej w drzewie nawigacji bez konieczności przeklikiwania się przez menu (pod
tym linkiem wytyczne Google dot. implementacji „breadcrumbs”).
Jedno z najtrudniejszych do zrozumienia zagadnień. W tym przypadku właściciele sklepów internetowych zapominają o jednym z istotniejszych elementów jakim jest „
think outside the box”. Właściciele witryn, często mają problem z postawieniem się po drugiej stronie monitora. Opisują często (o ile nie jest to wymogiem prawnym, jak w przypadku kilku branż) swoje produkty w sposób generyczny, jakby wyciągnięty wprost z encyklopedii – nie jest to ani przyjazne, ani czytelne, ani najczęściej zrozumiałe. Warto w tym momencie skupić się na tym, jak byśmy sami chcieli czytać informacje na stronie jako kupujący. Wielokrotnie sami jesteśmy klientami i sami również oczekujemy, że przedstawione nam informacje były zaprezentowane w sposób angażujący, zrozumiały, czasem nawet „z przymrużeniem oka” (jeśli zagadnienie albo grupa odbiorców może się tego spodziewać).
Warto w tym momencie również wspomnieć, że na czytelność treści wpływa również odpowiednia AI (Architektura Informacji), która m.in. odpowiada za m.in. hierarchię w sposobie prezentacji informacji w obrębie serwisu. W SEO prezentowanie zoptymalizowanej struktury serwisu ma za zadanie wskazanie robotom wyszukiwarek, czego dotyczy dana strona oraz jaki jest jej temat. Natomiast w UX odpowiednia hierarchia ma za zadanie ułatwienie użytkownikom skanowanie treści ich systematyzowanie oraz sprawianie, że dany content będzie łatwiej zrozumiały i przyswajalny przez czytających.
Równocześnie należy mieć na uwadze
schematy do których przyzwyczajeni są użytkownicy internetu (np. większość użytkowników skanuje elementy zaczynając od lewej strony):

Odnośnie czytelności treści warto również wspomnieć o
prostocie języka – który przemówi do większości odbiorców. Tutaj hegemonem wydaje się firma Apple ze swoimi komunikatami:

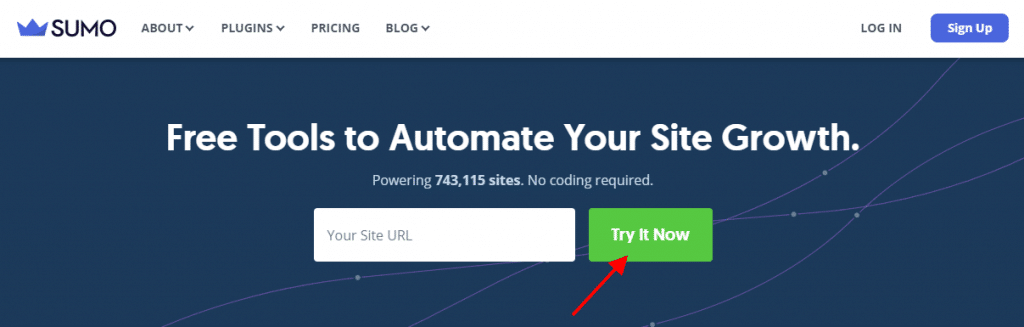
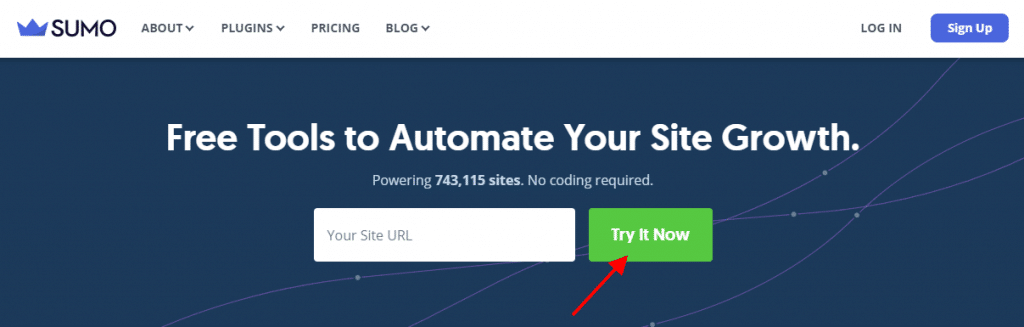
Często, zdarzało nam się korzystać ze stron, które nie przekazywałyby nam jakiegokolwiek komunikatu zachęcającego do dalszego działania/ interakcji z serwisem. Z pomocą przychodzą nam komunikaty wzywające do akcji (Call-To-Action). Najczęściej wykorzystuje się je do rejestracji, promocji, złożenia zamówienia.
Poniżej przykład CTA, jakie wykorzystuje narzędzie Sumo (służące do poprawy wzrostu ruchu na stronach internetowych):

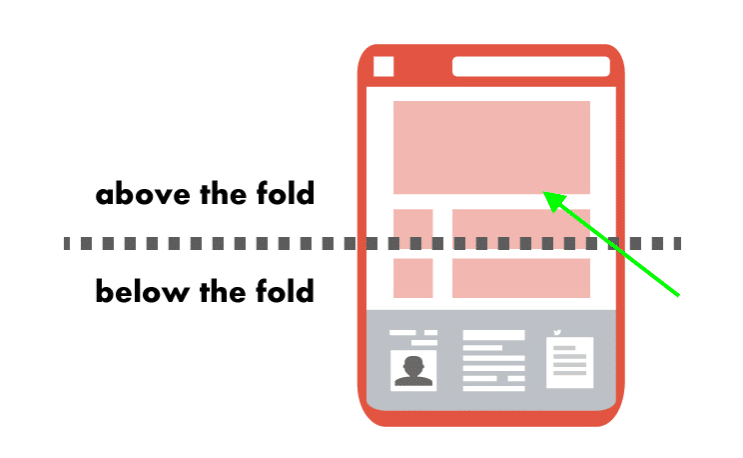
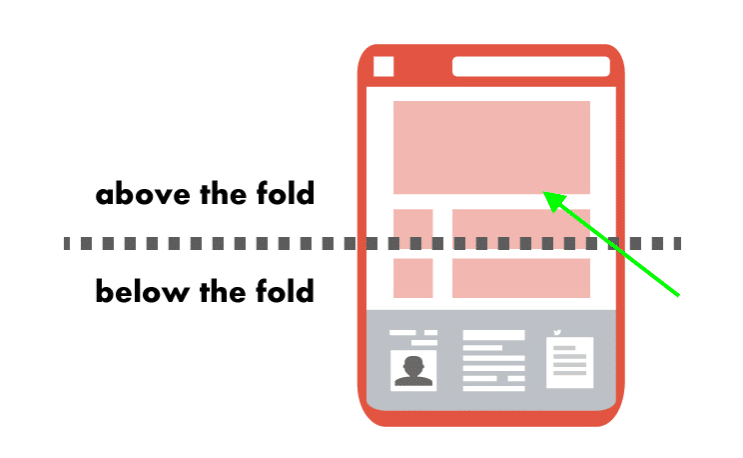
Chcąc przekazać swoim użytkownikom najważniejsze cechy/ cele produktu, bądź usługi warto zadbać o to by użytkownik w prosty i intuicyjny sposób mógł je odszukać i w odpowiedni sposób zareagować na wskazane CTA. Warto, aby znalazło się to w miejscu powyżej
linii zagięcia.

Zgodnie z badaniami jednoznacznie wynika, że stosowanie grafik, dopasowanych do zawartości serwisu sprzyja wzrostowi konwersji (
https://unbounce.com/conversion-rate-optimization/images-and-conversion-rates/). Użytkownicy zarówno skupiają się na samych grafikach, jak i na jakości umieszczanych zdjęć. Zatem, warto podjąć siły, aby przedstawić swoim klientom najwyższej jakości zawartość serwisu.
Nie mniej istotnym elementem skutecznego UX w obrębie serwisu jest poprawnie zaprojektowana wyszukiwarka wewnętrzna. Tego typu rozwiązanie powinno być proste w obsłudze, łatwe do odnalezienia, znajdujące się w tym samym miejscu (tak, by użytkownik miał poczucie, że w obrębie całego serwisu znajdzie ją zawsze w tym samym miejscu).
Dużym plusem jest również zastosowanie w mechanizmie wyszukiwarki (tak jak np. w Google) podpowiedzi (autouzupełniania). Dobrym rozwiązaniem jest również stosowanie miniatur grafik przedstawiających dany produkt.
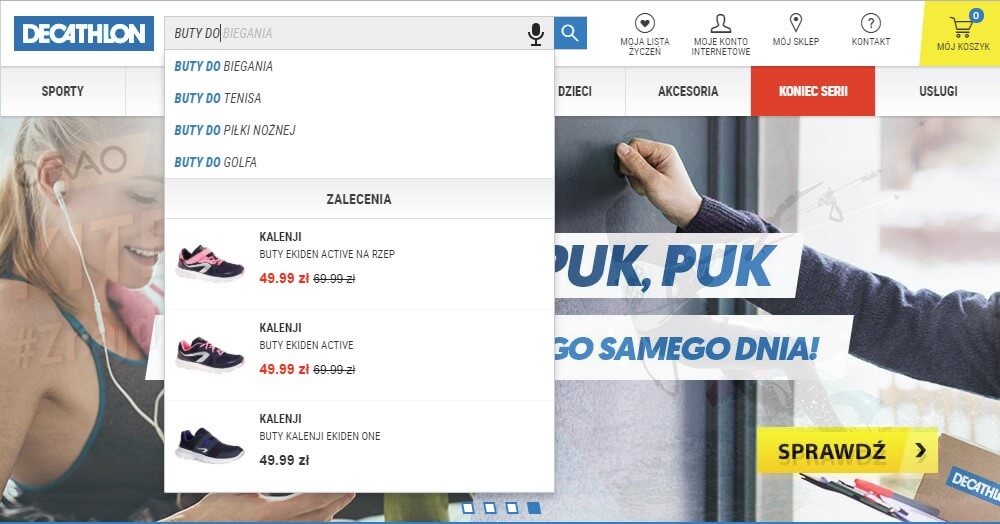
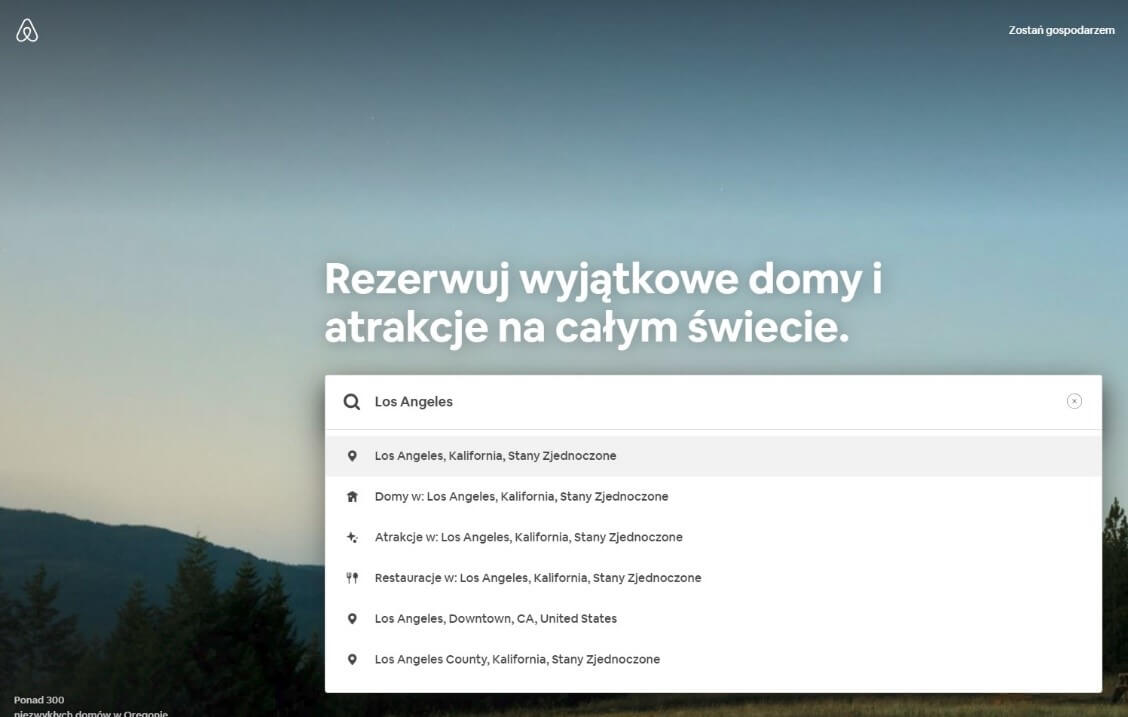
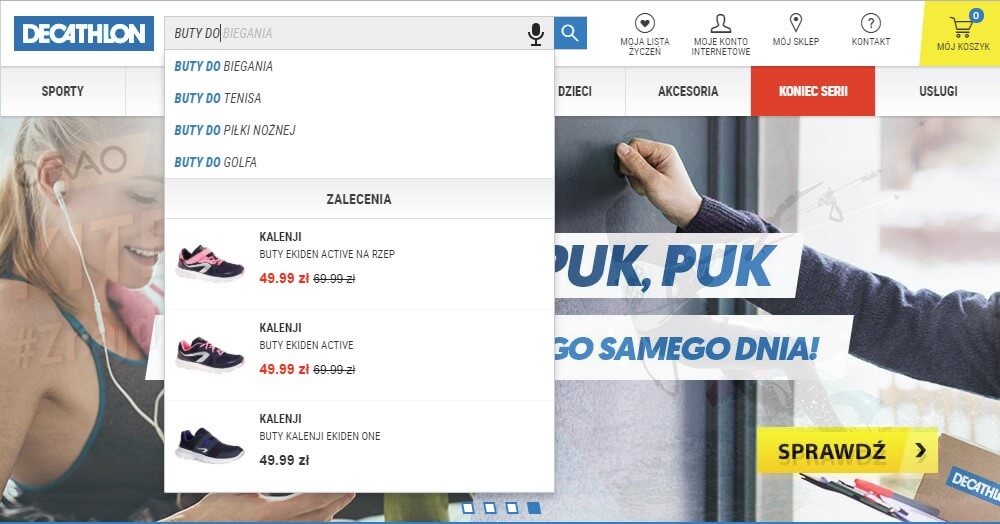
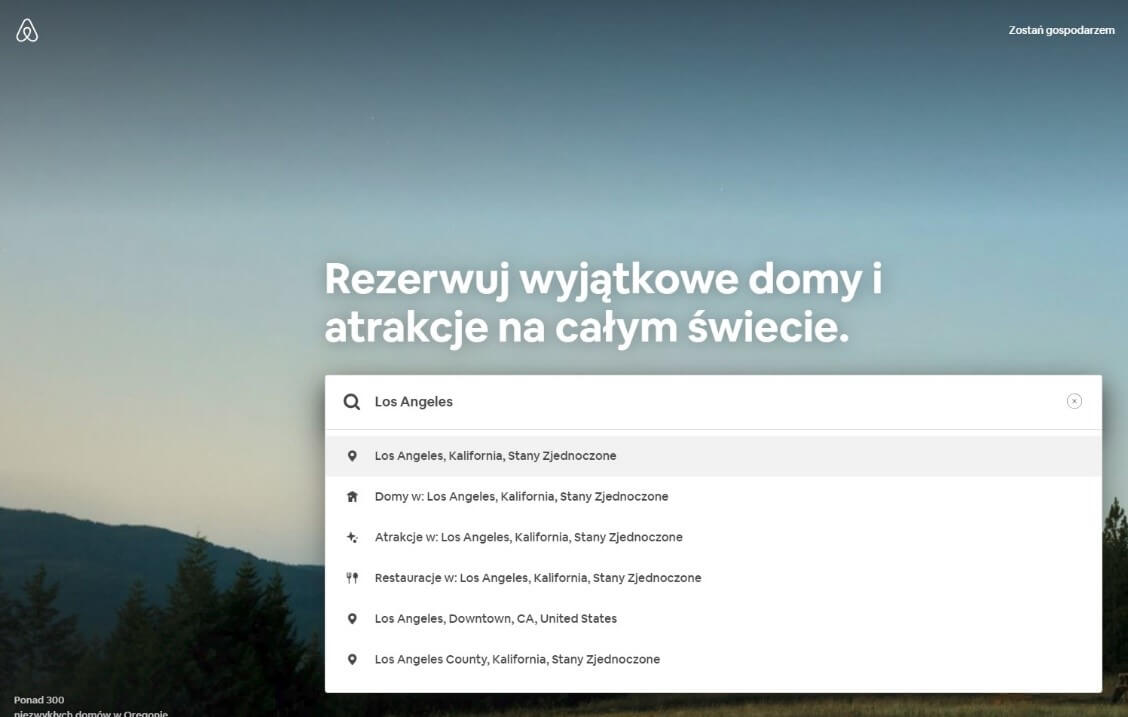
Poniżej 2 typy wyszukiwarek ułatwiających korzystanie z serwisu:
Decathlon:
 Airbnb
Airbnb

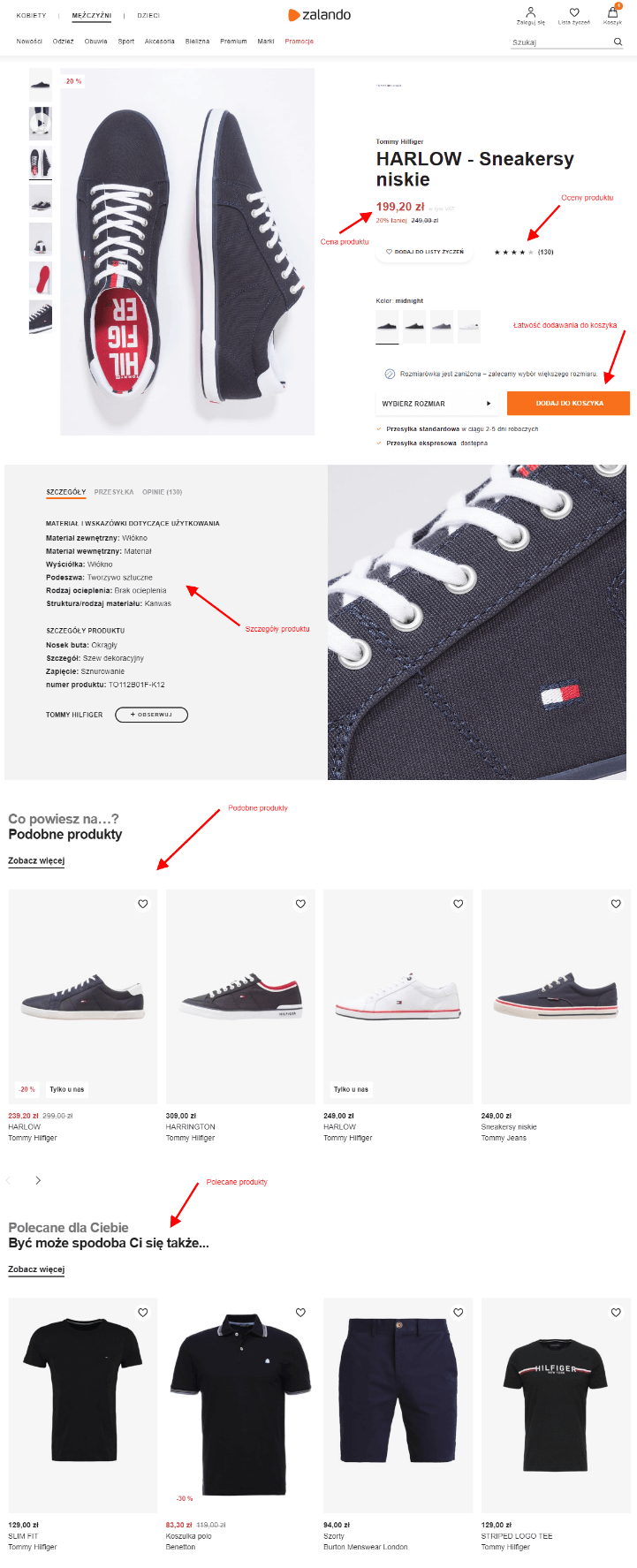
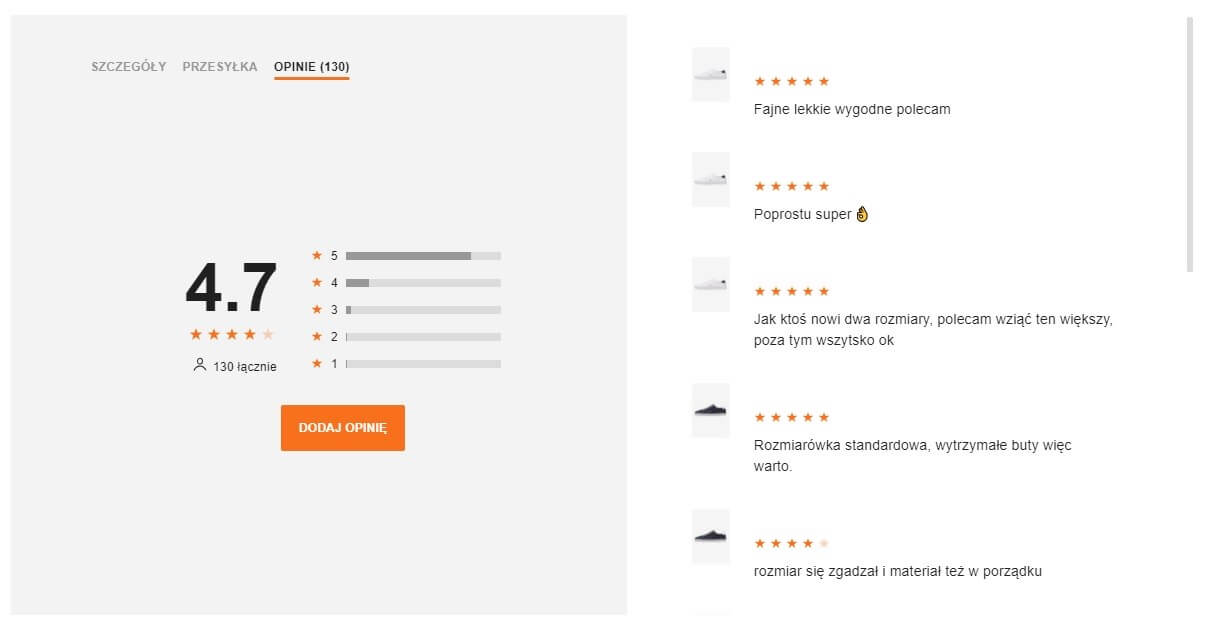
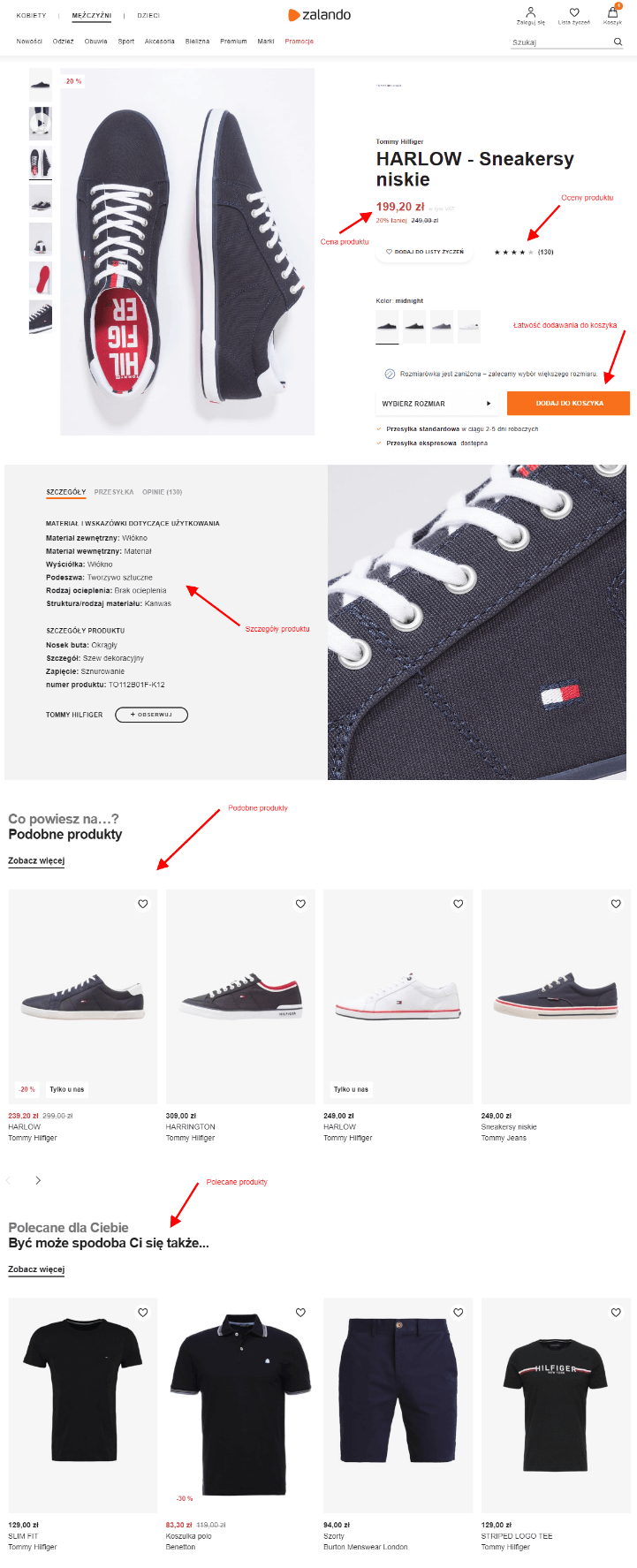
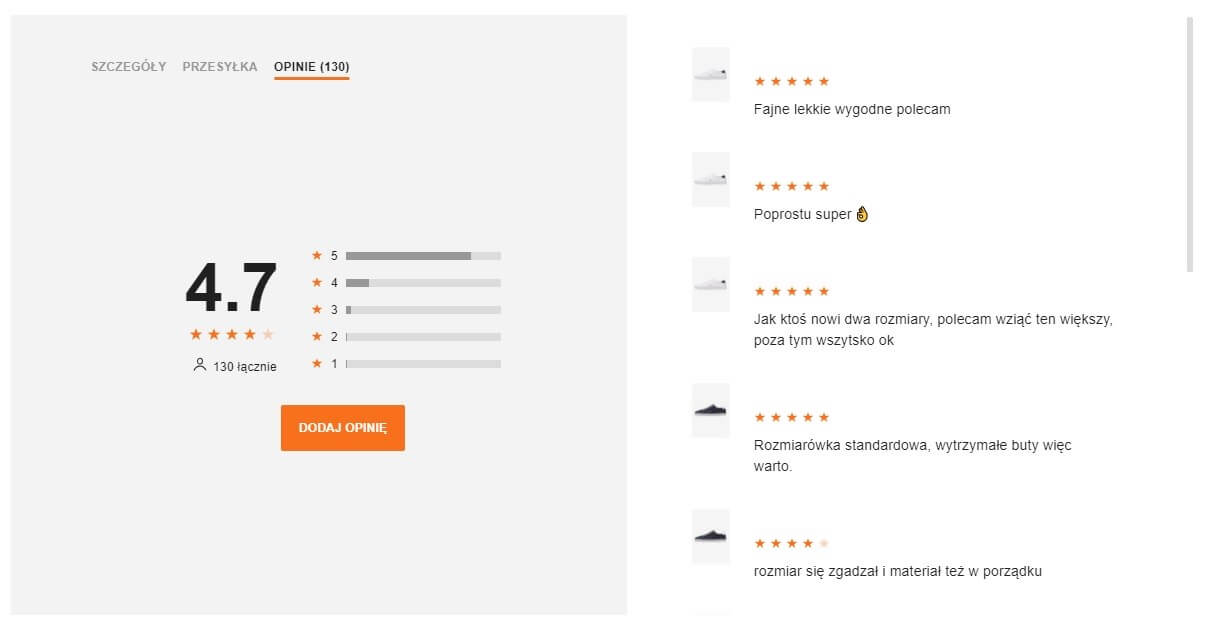
Skupiając się na wrażeniach użyteczności, względem karty produktu, należy skupić się na kilku istotnych elementach. Karta produktowa powinna w czytelny sposób informować użytkownika o najważniejszych cechach produktu zarówno ze strony sprzedawcy/ producenta, jak również umożliwiać wstawianie opinii o produkcie przez innych kupujących. Poniżej przedstawiamy, jak to robi np. sklep
Zalando:


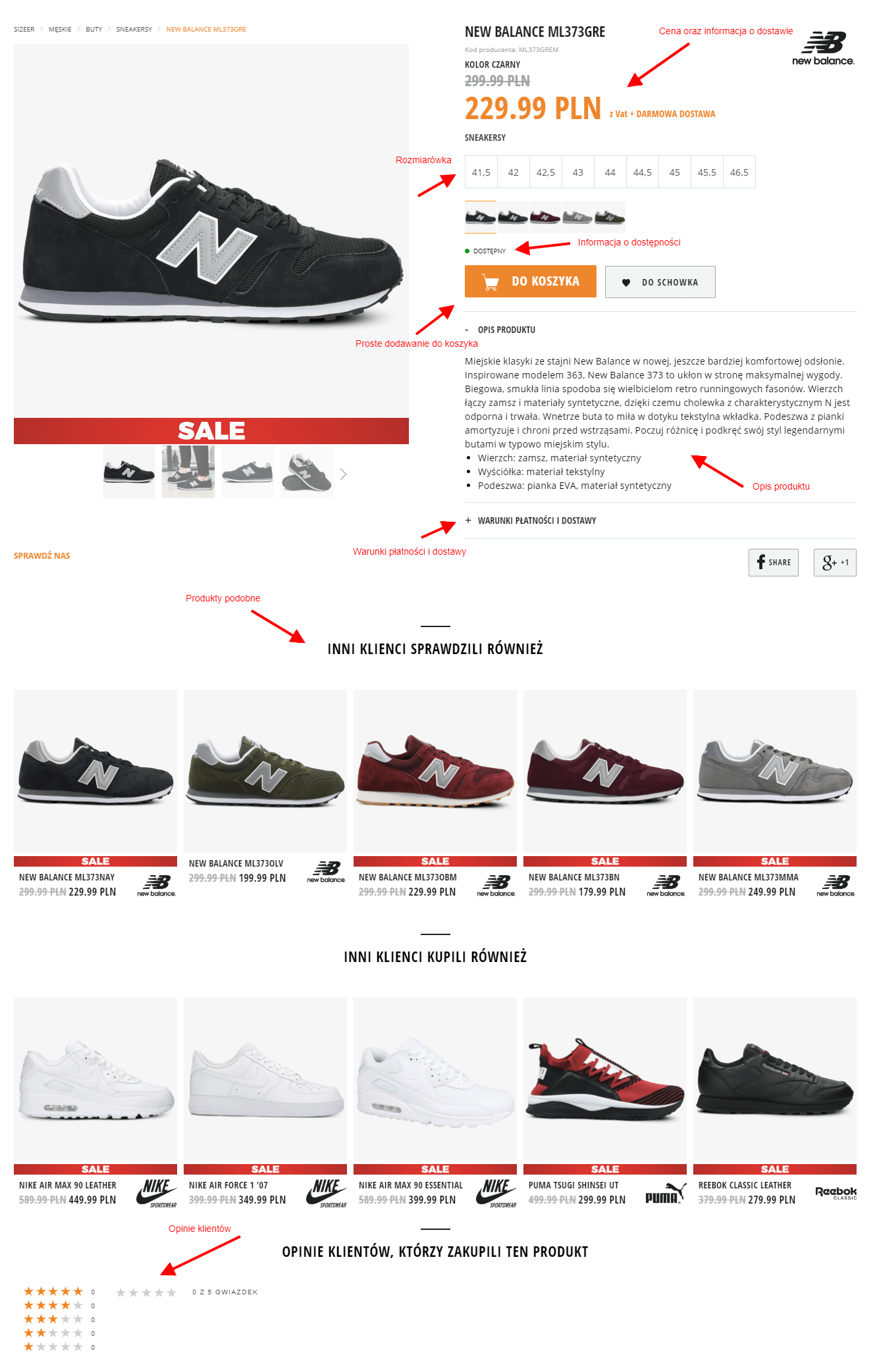
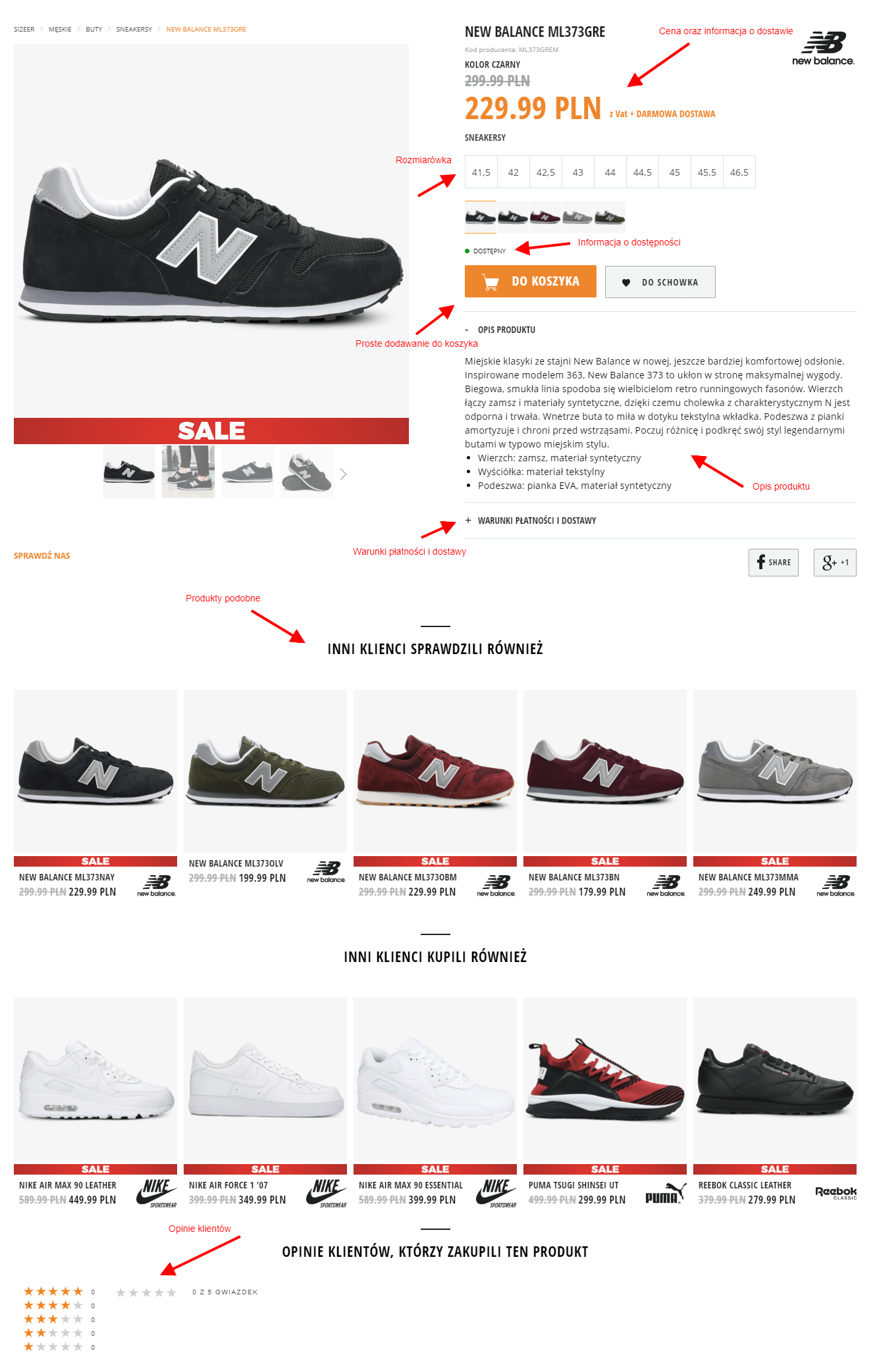
Oraz karta produktowa sklepu
Sizeer

Proces zakupowy to kolejne kroki, jakie musi dokonać użytkownik na stronie sklepu internetowego w celu finalizacji zakupu. Tego typu proces powinien zostać maksymalnie uproszczony, dając użytkownikowi poczucie, że każdy kolejny krok szybko przybliża go do zakończenia procesu. Istotne, aby ilość kroków była maksymalnie skrócona. Warto również zadbać o to, by już w samym koszyku i realizacji zamówienia nie stosować żadnych zbędnych rozpraszaczy (np. nagminne wskazywanie innych dodatkowych produktów, które mogą odwrócić uwagę kupującego na celu – realizacji zamówienia. Może to wywołać efekt tzw. „porzuconego koszyka”, kiedy użytkownik nagle przerywa zakupy i realizuje inne cele).
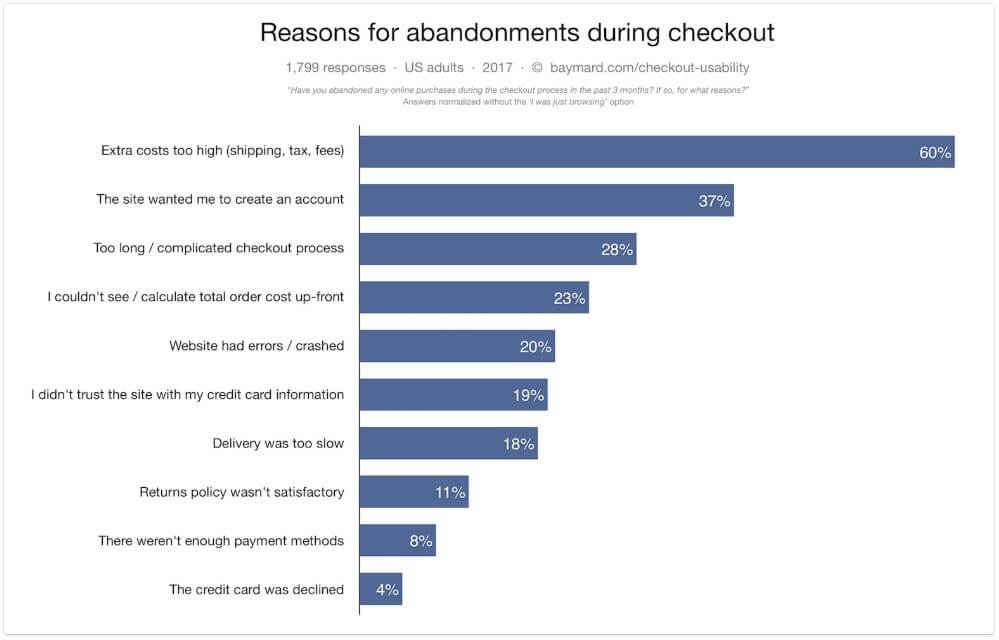
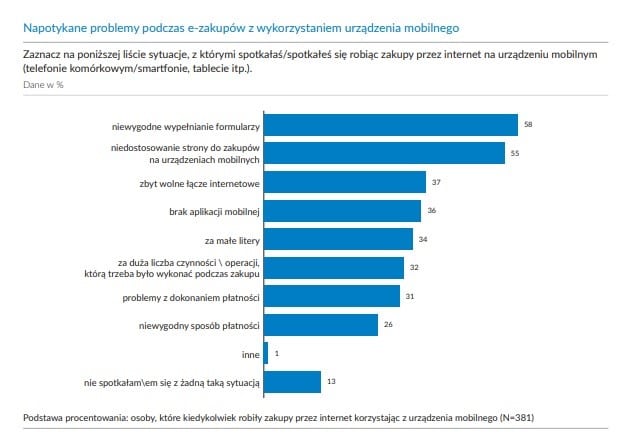
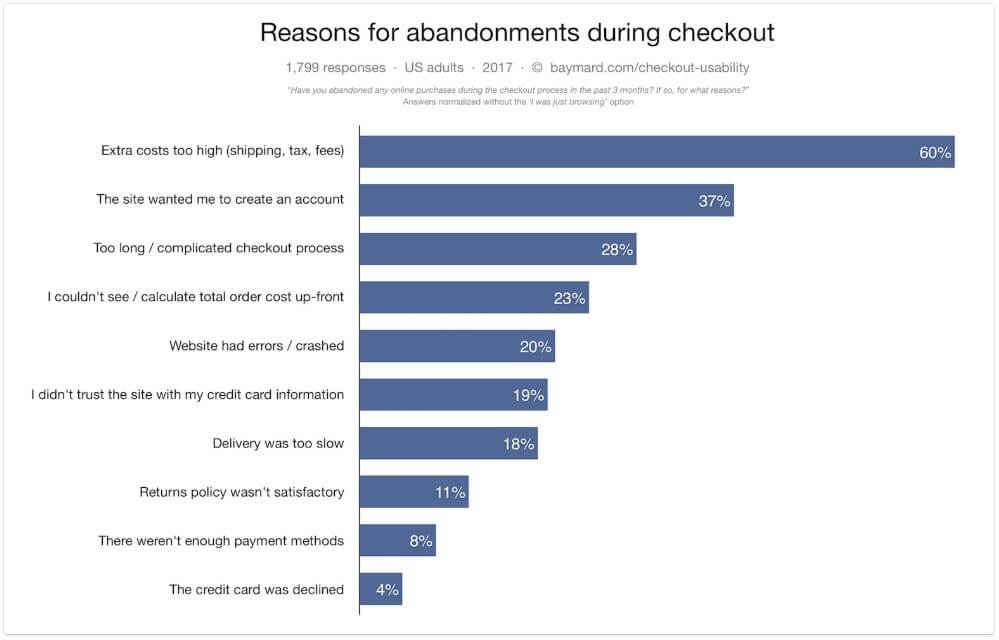
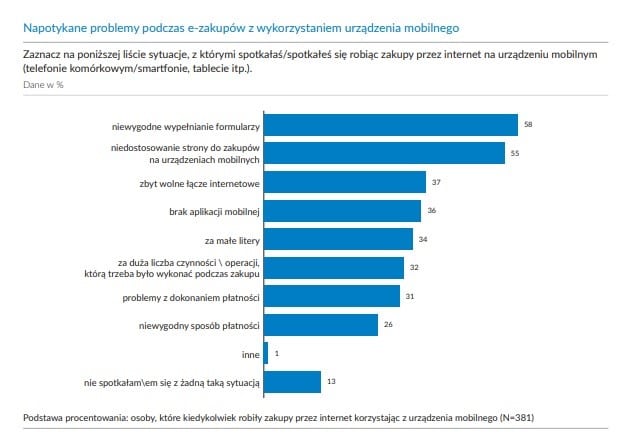
Wg badań Baymard Institute w 2016r. blisko 70% klientów zrezygnowało z zakupów online (najczęściej w wyniku złego UX). Poniżej prezentujemy najczęstsze
powody porzucania koszyka:

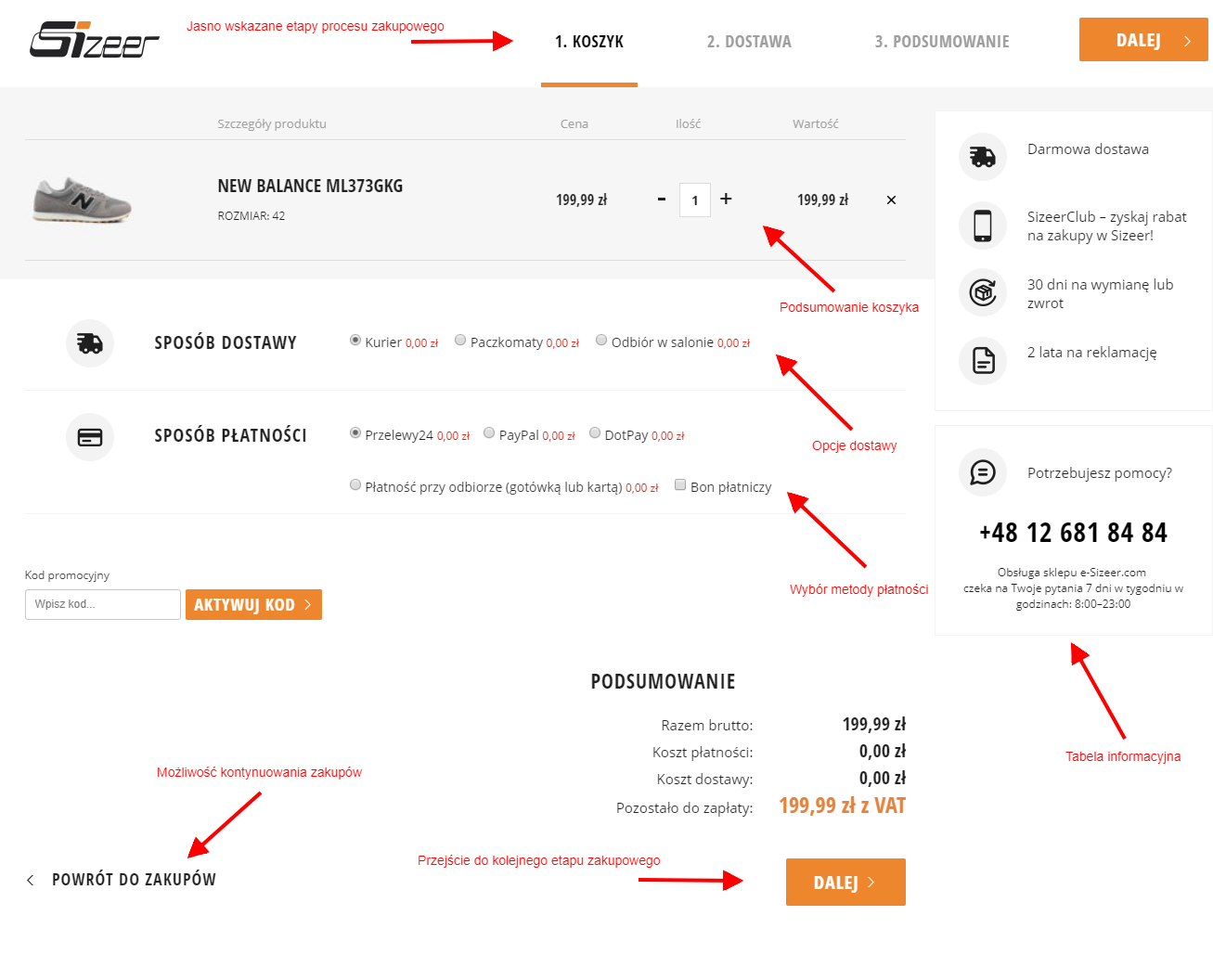
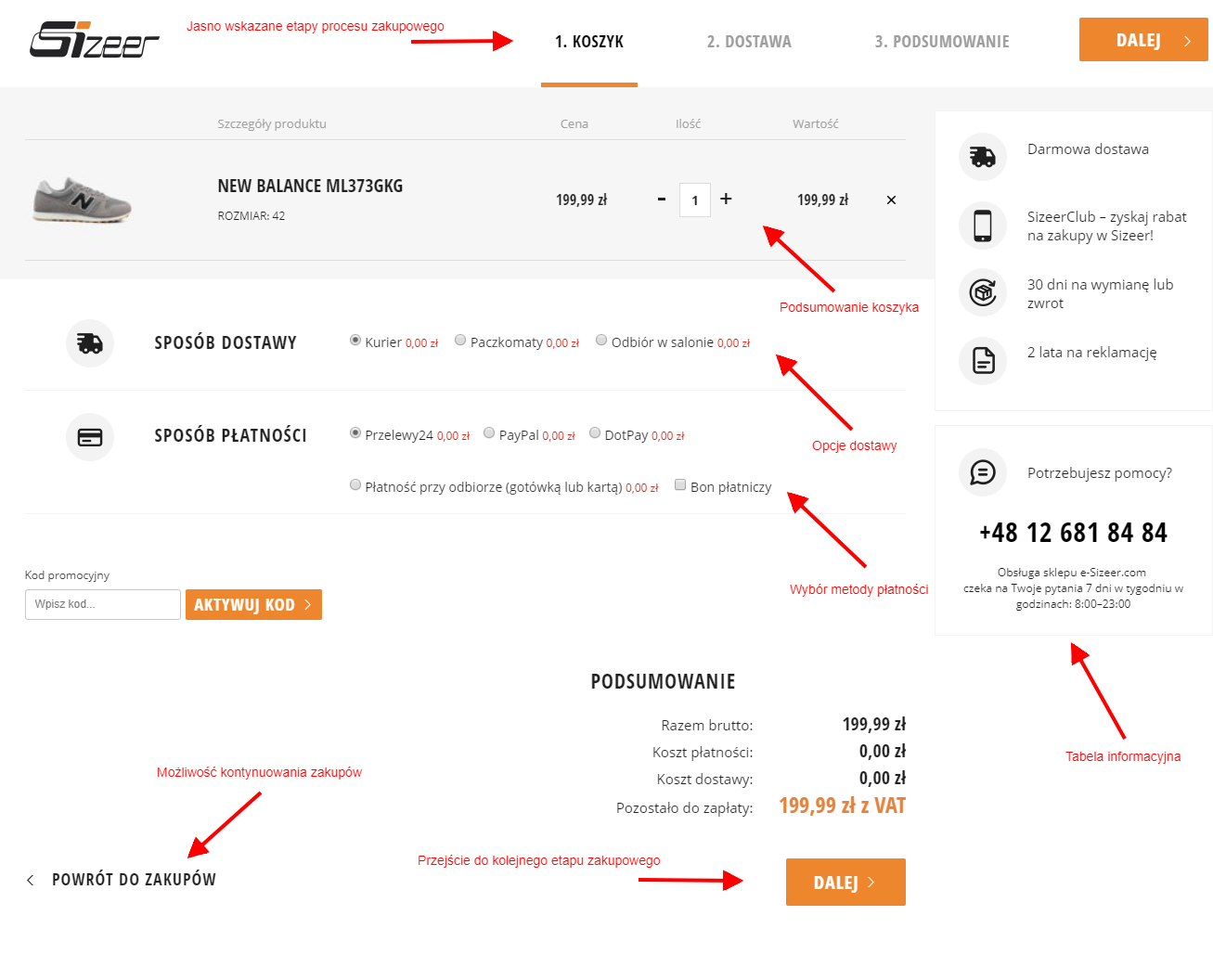
Poniżej 3 kroki w procesie realizacji koszyka zakupowego w sklepie Sizzer:
- Karta podsumowania i wyboru płatności

- Wybór dostawy (dla zarejestrowanego bądź niezarejestrowanego użytkownika):

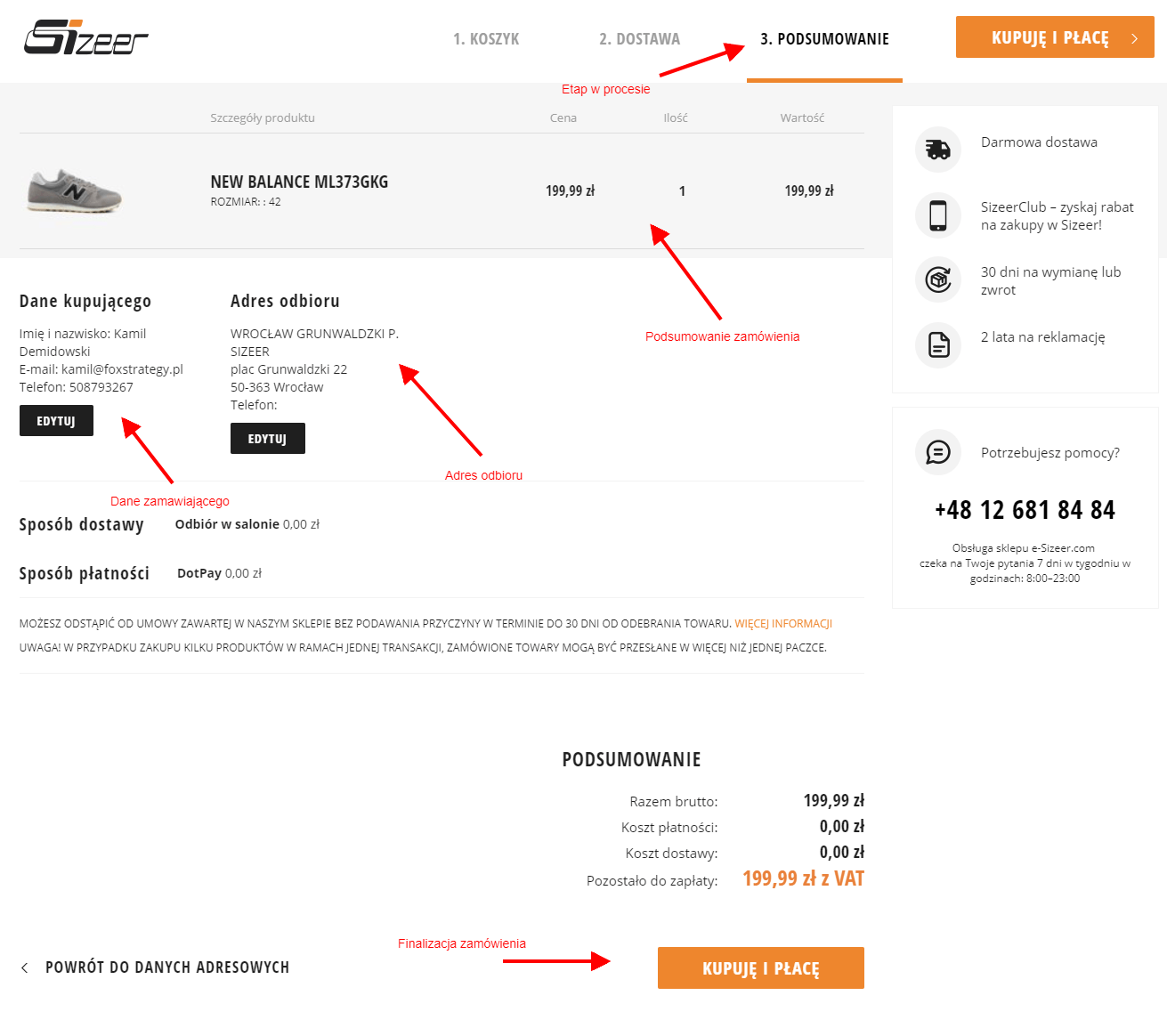
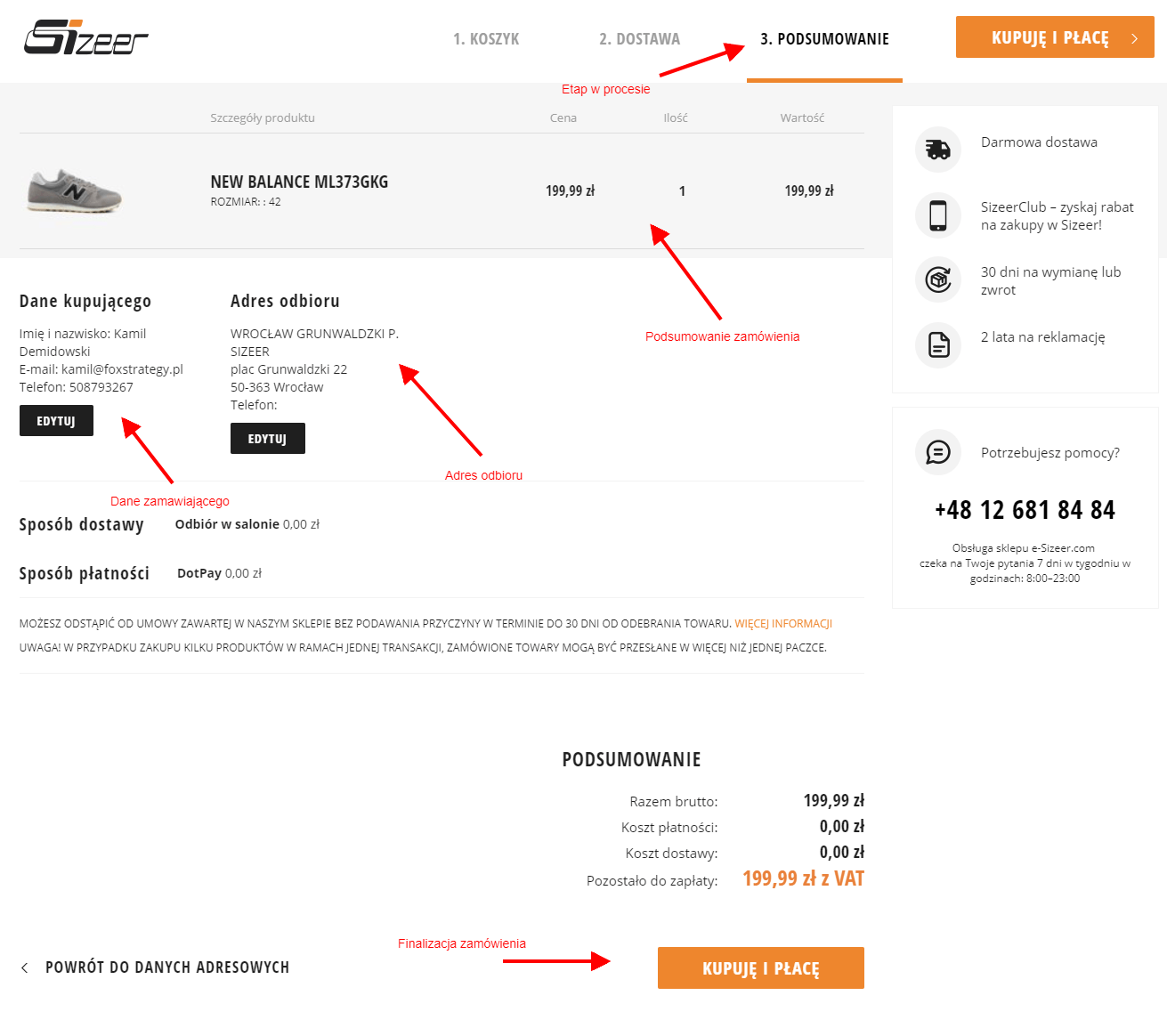
- Finalizacja zamówienia:

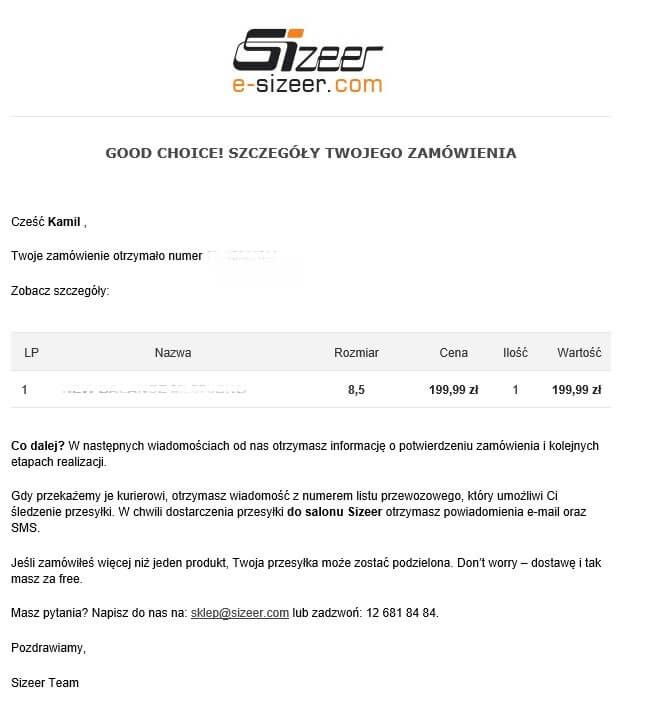
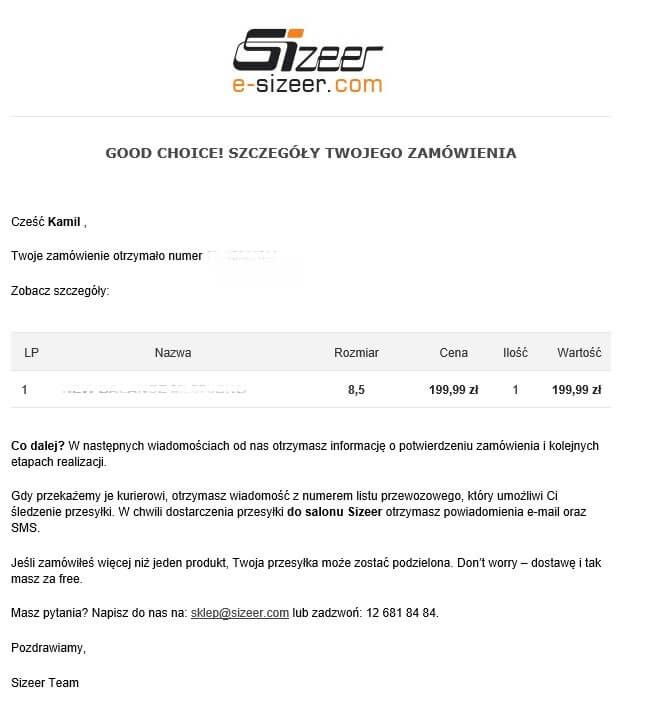
- Potwierdzenie zamówienia drogą mailową:

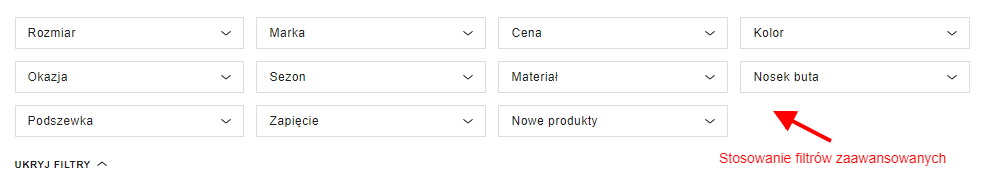
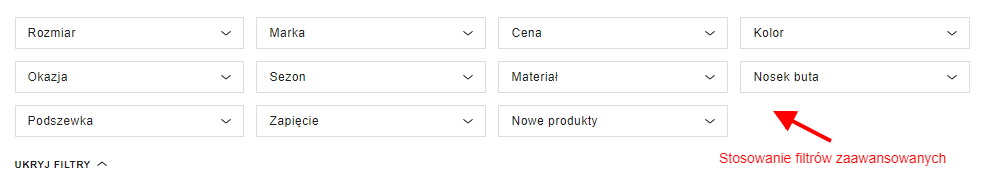
Z punktu widzenia użyteczności – filtry są świetnym rozwiązaniem umożliwiającym gruntowne wyszukiwania produktów spełniających wymagania użytkownika, szukającego konkretnego produktu. Umożliwiając tego typu wyszukiwania w obrębie sklepu z pewnością zyskamy w oczach klienta, który będzie mógł szukać wg kryteriów, które go realnie interesują. Przykład filtrów w sklepie Zalando:

Zgodnie z danymi serwisu
forrester.com w 2016r. urządzenia mobilne (wyłączając tablety) pośredniczyły w transakcjach rzędu 60 mld USD. Co prawda, jest to tylko niewielka część porównując z 1,05 bilionem USD sprzedaży offline. Niemniej jednak, szacuje się, że do 2021r. ta kwota wyniesie ok 10 bilionów USD.
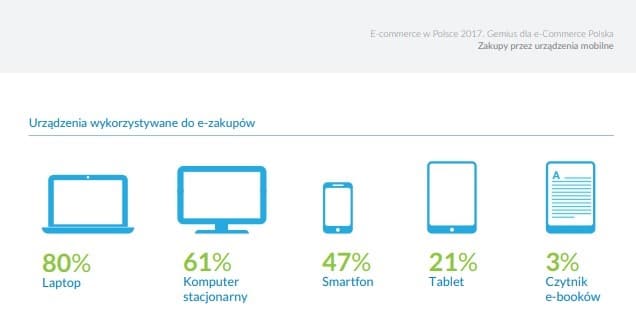
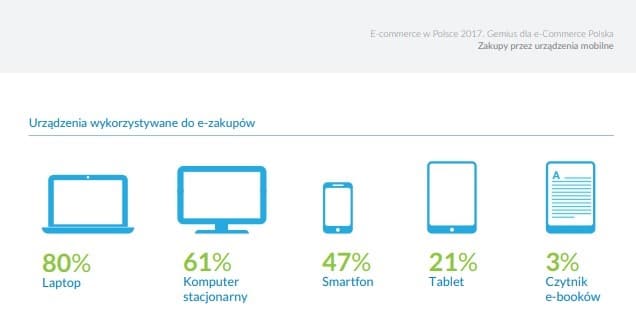
Z danych z raportu „E-commerce w Polsce 2017. Gemius dla e-Commerce Polska” wynika, że ponad 14mln spośród 26mln polskich użytkowników internetu przynajmniej 1 raz dokonało zakupów przez internet.
Z innych badań wynika również, że podczas zakupów w sklepie offline – blisko 90% użytkowników korzysta ze smarfona, blisko 55% w tym czasie porównuje ceny w różnych sklepach oraz blisko 50% użytkowników szuka w tym czasie dodatkowych informacji o produkcie. Już tylko te informacje powinny dać do zrozumienia jak ważne jest dostosowanie własnego sklepu do urządzeń mobilnych. Dodatkowo, Google w marcu 2018 informowało o wejściu w życie Mobile-first indexing, biorącego pod uwagę przede wszystkim wersję mobilną serwisu. Zmiana w podejściu Google do indeksowania zakłada również obniżanie pozycji stron, które nie posiadają wersji dostosowanej do prawidłowego wyświetlania na urządzeniach mobilnych.
Poniżej więcej danych z raportu „E-commerce w Polsce 2017. Gemius dla e-Commerce Polska”


Wszystkie te elementy wskazują jednoznacznie, że właściciele sklepów internetowych powinni iść za potrzebami swoich klientów oraz samego Google – tym samym mocniej zwracać uwagę na wersję mobilną swojego e-biznesu.
Jeden z elementów często bagatelizowanych, jednak w ostatnim czasie coraz mocniej nabierający na znaczeniu. Wg badań użytkownicy są w stanie poczekać ledwie kilka sekund, aż strona się załaduje – jeśli to nie nastąpi, zazwyczaj zamkną stronę i będą szukać innej. Właściciele sklepów internetowych powinni zatem zwrócić szczególną wagę do czasu ładowania się ich stron. Istnieje kilka metod optymalizacji czasu ładowania, m.in.
- dedykowany serwer, na którym jest umieszczony nasz serwis,
- kompresja i ładowanie asynchroniczne elementów takich jak Java Script, CSS,
- optymalizacja grafik,
- wykorzystanie cache przeglądarki internetowej,
- włączenie kompresji gzip,
- określenie parametrów Last-Modified lub ETag
Jak skutecznie przyspieszyć czas ładowania strony pisze również na naszym blogu Oktawian Kitala.
Kolejnym czynnikiem wpływającym na UX sklepu internetowego są wszelkiego typu formularze – formularz zapisu na newsletter, czy rejestracji w serwisie, etc. Tworzenie ich to trudna sztuka dla projektantów stron www – często bowiem przeładowują je ilością danych jakie chcieliby uzyskać od potencjalnego klienta. Oto kilka „złotych zasad tworzenia formularzy”:
- Pytaj tylko o dane niezbędne w celu realizacji zamówienia – innymi słowy twórz krótkie formularze;
- Układaj pola w logicznej kolejności;
- Grupuj pola w kategoriach tematycznych;
- Umieszczaj etykiety nad polami wypełniania (lub ewentualnie po ich lewej stronie);
- Waliduj w czasie rzeczywistym poprawność wprowadzanych danych;
- Określ format wprowadzanych danych;
- Daj jednoznaczną informację o polach wymaganych i opcjonalnych;
- Informuj o bezpieczeństwie wprowadzanych danych.
Jedną z metod wspierania poprawnych doświadczeń użytkowników jest korzystanie z narzędzi/ oprogramowania automatyzujących proces zarówno help desku dla klientów online, jak i nakierowującego jednocześnie na finalizację procesu zakupowego. Wśród najbardziej popularnych narzędzi są m.in. User Engage oraz Intercom. Dzięki nim możemy tworzyć scenariusze zachowań użytkowników na stronie www – i dostosowywać swoje komunikaty na stronie www w sposób spersonalizowany oraz oparty na kontekście.
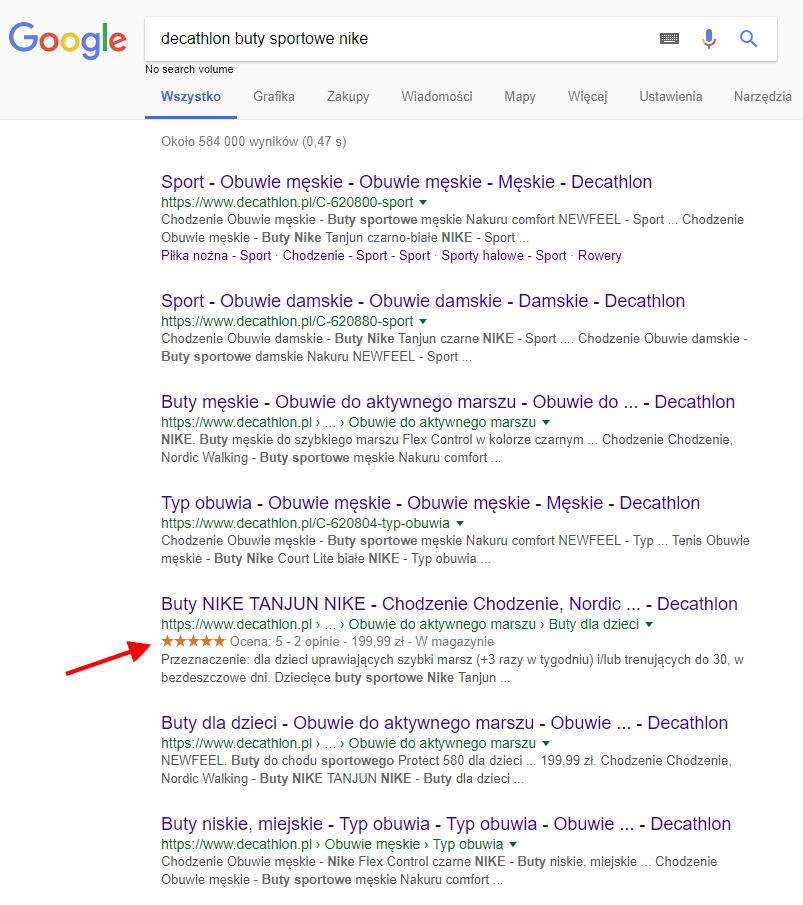
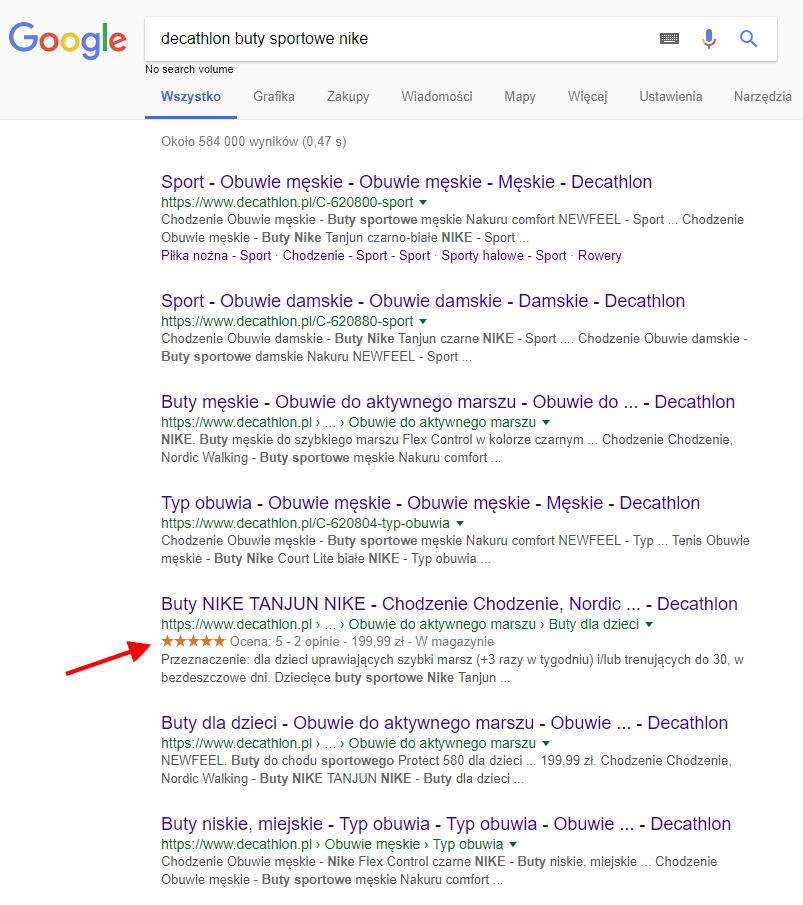
Jednym z elementów wpływających na poprawę UX oraz wyróżnienie się na tle konkurencji są również tzw. Rich snippet’y – fragmenty rozszerzone, widoczne z pozycji wyników wyszukiwania Google:
Przykład:

Tego typu rozwiązania, jak widać na powyższej karcie wyników, znacząco wpływają na wyróżnienie na tle innych serwisów – tylko 1 posiada wdrożone fragmenty rozszerzone które mogą mieć zarówno wpływ na UX jak i CTR.
Jakie snippety warto wdrażać w sklepach internetowych?
- Czas wygaśnięcia oferty;
- Nazwa i cena;
- Dostępność;
- Opinie i oceny;
- Grafika.
Więcej szczegółów pod tym adresem:
https://webmeup.com/blog/ecommerce-rich-snippets.html