W lipcu 2018 roku mieliśmy przyjemność pojawić się z naszym tekstem w cyklicznym mailingu realizowanym przez Marketing i Biznes. Celem tej inicjatywy jest publikacja bardzo konkretnych tipów dla przedsiębiorców, których cechą – oprócz poszerzenia świadomości z zagadnień marketingu internetowego – jest przydatność oraz możliwość natychmiastowego wdrożenia.
Autorem poniższego tekstu jest Damian Kołodziej, nasz Digital Marketing Manager. Jeżeli więc prowadzisz kampanie Ads dla swojego biznesu i chcesz zwiększyć skuteczność swoich działań, koniecznie zapoznaj się z poradami przygotowanymi przez Damiana.
Z kampaniami reklamowymi jest trochę jak z grzybobraniem. Nie chodzi o to, by zbierać wszystko jak popadnie, ale o to, by wybierać tylko najdorodniejsze okazy. W Ads natomiast celujemy tylko w najbardziej zaangażowany ruch, który zwiększy zyski firmy. Jeżeli chcesz sprowadzać wartościowy ruch na swoją stronę, przygotowałem dla ciebie kilka wskazówek, jak podkręcić swoje kampanie Ads.
1.Wiedza to podstawa, skonfiguruj analitykę
Zacznę od rzeczy, która może wydawać się banalna, ale z doświadczenia wiem, że sporo firm nie potraktowała tematu na serio. Chodzi o analitykę i poprawne skonfigurowanie celów. Samo podpięcie Google Analytics to nie wszystko.
- Jeżeli sprzedajesz online, musisz mieć podpięty moduł e-commerce i monitorować, co się sprzedaje najlepiej, które kampanie są najskuteczniejsze, które słowa kluczowe generują przychody, a które tylko koszty.
- Jeżeli pozyskujesz leady kontaktowe, musisz monitorować wszystkie swoje formularze i newslettery.
Nie możesz pozwolić sobie na brak wiedzy, ponieważ bez skonfigurowanych celów w Google Analytics nie masz podstaw, by ocenić skuteczność swoich działań online.
2.Nie strzelaj na oślep reklamami
Nie ważne, czy reklamujesz się w wyszukiwarce, czy w sieci reklamowej – ważne, byś kierował reklamy bardzo precyzyjnie w oparciu o dane demograficzne Google Analytics i Ads.
Jeżeli mężczyźni na przykład generują 65% ruchu – oraz kosztów – a przy tym przynoszą tylko 7% przychodów, koniecznie musisz zmienić dostosowania stawek CPC dla płci. Nie możesz wydawać pieniędzy na ruch, który nie realizuje twoich celów. Zrób test i zmniejsz stawki CPC dla mężczyzn o połowę.
Podobnie jest z kategoriami wiekowymi. Jeżeli 45% twoich klientów znajduje się w przedziale 25-34 lat a kolejne 30% to grupa wiekowa 35-44, skup się na tych dwóch grupach. Ogranicz stawki CPC dla pozostałych grup wiekowych.
3.Zbadaj ruch mobile
Sprawdź swoje kampanie pod kątem kategorii urządzeń. Jeżeli okaże się, że połowa twoich kosztów reklamowych pochłania ruch mobile, który ma niski udział w przychodach lub w generowaniu leadów, koniecznie ogranicz kierowanie na mobile. Zyskasz tym samym zasoby finansowe, które możesz przekierować na lepiej perforujący desktop.
Co jeszcze możesz zrobić?
- Przetestuj swoją stronę pod kątem urządzeń mobilnych. Jeżeli wyniki wypadną niekorzystnie, nie reklamuj się na mobile do czasu aż nie poprawisz jakości strony.
https://search.google.com/test/mobile-friendly?hl=pl
- Jeżeli prowadzisz kampanie typu lead generation, stwórz dedykowaną kampanię w wyszukiwarce na połączenia telefoniczne. Użytkownik będzie mógł zadzwonić do ciebie już z poziomu reklamy w wyszukiwarce, co znacznie skróci czas pozyskania kontaktu.
4.Monitoruj słowa kluczowe
Jeżeli korzystasz z dopasowania przybliżonego dla swoich słów kluczowych, istnieje prawdopodobieństwo, że wyświetlasz reklamy na frazy, które nie są dla ciebie wartościowe. Przeanalizuj wyszukiwane hasła i wyklucz te drogie i nieefektywne. Dodatkowo zmień dopasowanie słów na przybliżone. Topowe słowa kluczowe, które przynoszą najwięcej korzyści, przenieś do oddzielnej kampanii z dedykowanymi budżetami, a pozostałe regularnie monitoruj.
Jeżeli chcesz rozwijać swoją wiedzę z marketingu internetowego i reklam Ads, zapraszamy do obserwowania naszego bloga oraz do lektury artykułów na Marketing i Biznes.
Właściciele sklepów internetowych wielokrotnie zastanawiają się, dlaczego ich biznes nie przynosi aż takich zysków na jakim im zależy. Jednym z najczęstszych problemów jest zarówno fakt, że serwis nie może zostać odnaleziony w wynikach wyszukiwania, a jeśli już nawet zostanie – bolączką jest złe zaprojektowanie pod kątem użytkownika. Przekładać się to będzie na negatywne doświadczenia związane z korzystaniem z serwisu – co z kolei będzie obniżało ostateczny rezultat (sprzedaż danych produktów). Co zrobić, aby Twój biznes w internecie był przyjazny użytkownikowi i sprzyjał zarówno realizacji celów użytkownika (zakup), jak i właściciela sklepu internetowego (sprzedaż)? Pomówmy trochę o budowaniu pozytywnego UX dla segmentu Ecommerce.
Zgodnie z badaniami przeprowadzonymi przez
Nielsen Norman Group, znaczna większość użytkowników opuści stronę internetową, jeśli w ciągu 10-20 sekund nie zdołasz ich przekonać do swoich usług:
Kluczowym, z punktu widzenia sprzedawcy w internecie, jest projektowanie zarówno pozytywnych wrażeń wśród użytkowników, jak i efektywne przedstawienie zalet swojego produktu. W tym momencie wkracza właśnie wspomniany UX (ang. User Experience) - czyli budowanie pozytywnych wrażeń wśród użytkowników m.in. serwisów internetowych.
UX to działania mające na celu maksymalizację ułatwień dla użytkownika (w odróżnieniu do UI – User Interface, który przede wszystkim stawia na design i wrażenia graficzne), tak aby ten w prosty i intuicyjny sposób zrealizował cel, z którym przyszedł do naszego sklepu internetowego. W humorystyczny sposób przedstawia to poniższa grafika (źródło:
https://www.quora.com/What-is-the-difference-between-UX-and-UI-designer-and-web-designer):
Na jakie zatem elementy warto zwrócić uwagę przy projektowaniu pozytywnych doświadczeń wśród użytkowników, tak by zarówno zwiększać sprzedaż, jak i zachęcać użytkowników do powrotu na naszą stronę internetową?
Poniżej prezentujemy kluczowe elementy, mające wpływ na User Experience dla serwisów E-commerce w formie rozwijalnych elementów:
Poprawnie skonstruowana nawigacja to jeden z najważniejszych elementów w budowie sklepu internetowego. Nawigacja powinna przede wszystkim być prosta, czytelna i przejrzysta, a kolejne elementy w niej zawarte – powinny być logiczne i nieprzypadkowe.
Nawigacja powinna ułatwiać poruszanie się użytkownikom po serwisie – jest to kluczowy element, który powinien być maksymalnie dopracowany, tak by żadne produkty nie znalazły się w niewłaściwej kategorii. Jednym z aktualnych trendów w projektowaniu UX względem menu, jest tzw. Mega Menu, umożliwia ono nie tylko wstawianie linków tekstowych, ale również wzbogaca całość w miniatury grafik danego produktu po najechaniu na odpowiedni kursorem.
Wdrażając poprawną nawigację należy również pamiętać o tzw. „breadcrumbs” – ścieżce okruszkowej po której użytkownik będzie wiedział w jakim stopniu zagnieżdżenia strony się właśnie znajduje. Dzięki temu użytkownicy będą mogli w każdym momencie wrócić do elementu znajdującego się wyżej w drzewie nawigacji bez konieczności przeklikiwania się przez menu (pod
tym linkiem wytyczne Google dot. implementacji „breadcrumbs”).
Jedno z najtrudniejszych do zrozumienia zagadnień. W tym przypadku właściciele sklepów internetowych zapominają o jednym z istotniejszych elementów jakim jest „
think outside the box”. Właściciele witryn, często mają problem z postawieniem się po drugiej stronie monitora. Opisują często (o ile nie jest to wymogiem prawnym, jak w przypadku kilku branż) swoje produkty w sposób generyczny, jakby wyciągnięty wprost z encyklopedii – nie jest to ani przyjazne, ani czytelne, ani najczęściej zrozumiałe. Warto w tym momencie skupić się na tym, jak byśmy sami chcieli czytać informacje na stronie jako kupujący. Wielokrotnie sami jesteśmy klientami i sami również oczekujemy, że przedstawione nam informacje były zaprezentowane w sposób angażujący, zrozumiały, czasem nawet „z przymrużeniem oka” (jeśli zagadnienie albo grupa odbiorców może się tego spodziewać).
Warto w tym momencie również wspomnieć, że na czytelność treści wpływa również odpowiednia AI (Architektura Informacji), która m.in. odpowiada za m.in. hierarchię w sposobie prezentacji informacji w obrębie serwisu. W SEO prezentowanie zoptymalizowanej struktury serwisu ma za zadanie wskazanie robotom wyszukiwarek, czego dotyczy dana strona oraz jaki jest jej temat. Natomiast w UX odpowiednia hierarchia ma za zadanie ułatwienie użytkownikom skanowanie treści ich systematyzowanie oraz sprawianie, że dany content będzie łatwiej zrozumiały i przyswajalny przez czytających.
Równocześnie należy mieć na uwadze
schematy do których przyzwyczajeni są użytkownicy internetu (np. większość użytkowników skanuje elementy zaczynając od lewej strony):

Odnośnie czytelności treści warto również wspomnieć o
prostocie języka – który przemówi do większości odbiorców. Tutaj hegemonem wydaje się firma Apple ze swoimi komunikatami:

Często, zdarzało nam się korzystać ze stron, które nie przekazywałyby nam jakiegokolwiek komunikatu zachęcającego do dalszego działania/ interakcji z serwisem. Z pomocą przychodzą nam komunikaty wzywające do akcji (Call-To-Action). Najczęściej wykorzystuje się je do rejestracji, promocji, złożenia zamówienia.
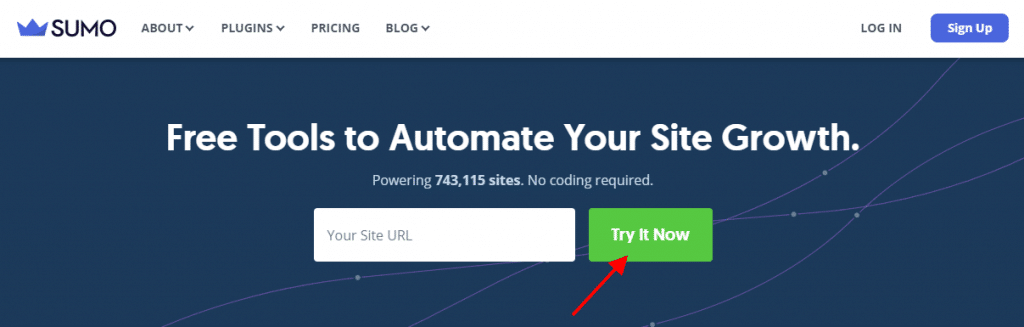
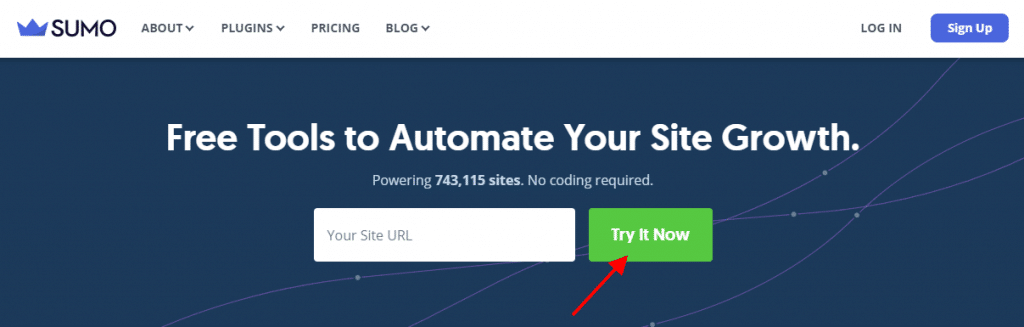
Poniżej przykład CTA, jakie wykorzystuje narzędzie Sumo (służące do poprawy wzrostu ruchu na stronach internetowych):

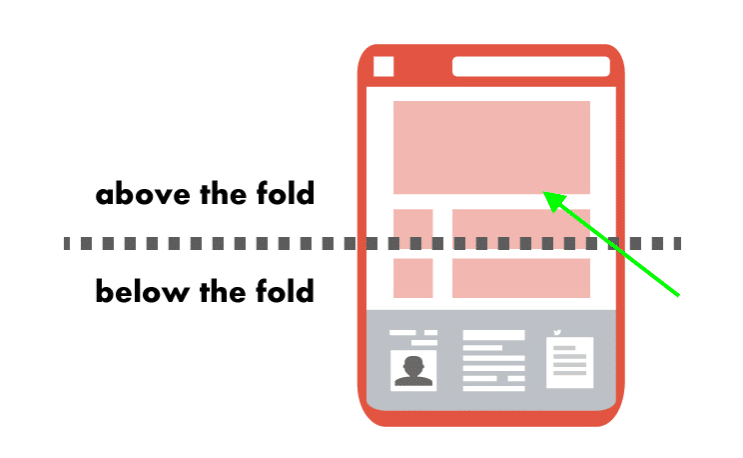
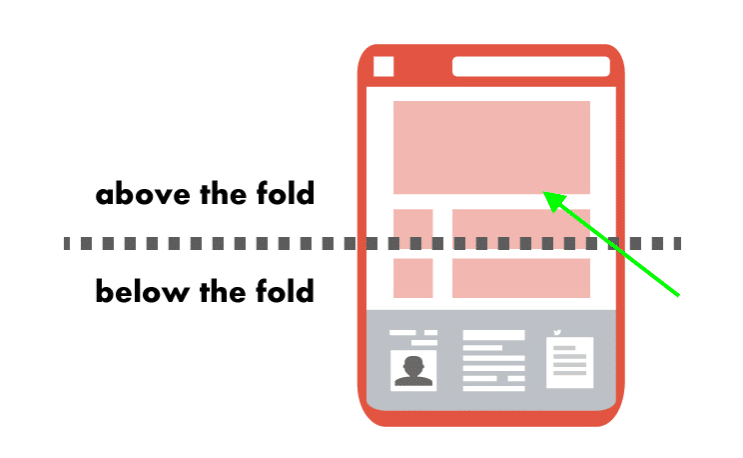
Chcąc przekazać swoim użytkownikom najważniejsze cechy/ cele produktu, bądź usługi warto zadbać o to by użytkownik w prosty i intuicyjny sposób mógł je odszukać i w odpowiedni sposób zareagować na wskazane CTA. Warto, aby znalazło się to w miejscu powyżej
linii zagięcia.

Zgodnie z badaniami jednoznacznie wynika, że stosowanie grafik, dopasowanych do zawartości serwisu sprzyja wzrostowi konwersji (
https://unbounce.com/conversion-rate-optimization/images-and-conversion-rates/). Użytkownicy zarówno skupiają się na samych grafikach, jak i na jakości umieszczanych zdjęć. Zatem, warto podjąć siły, aby przedstawić swoim klientom najwyższej jakości zawartość serwisu.
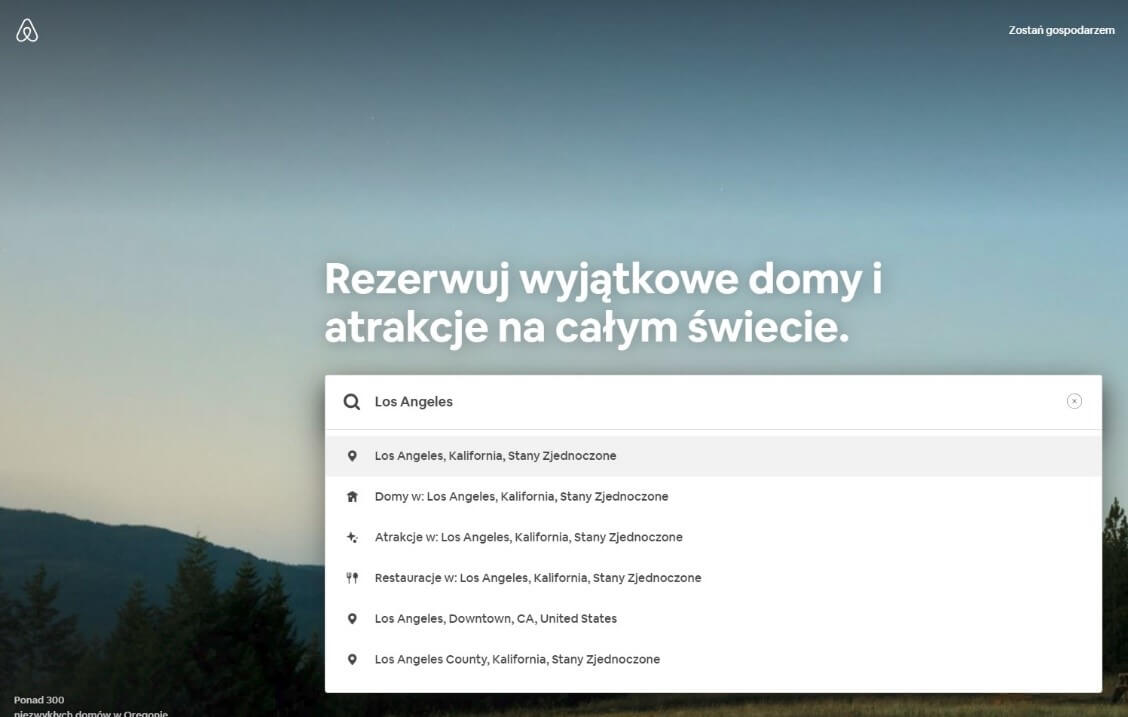
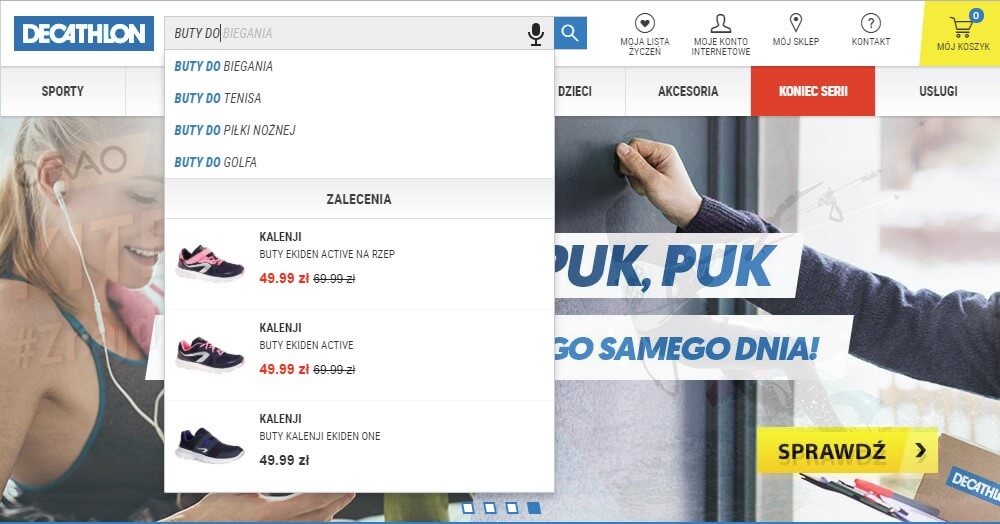
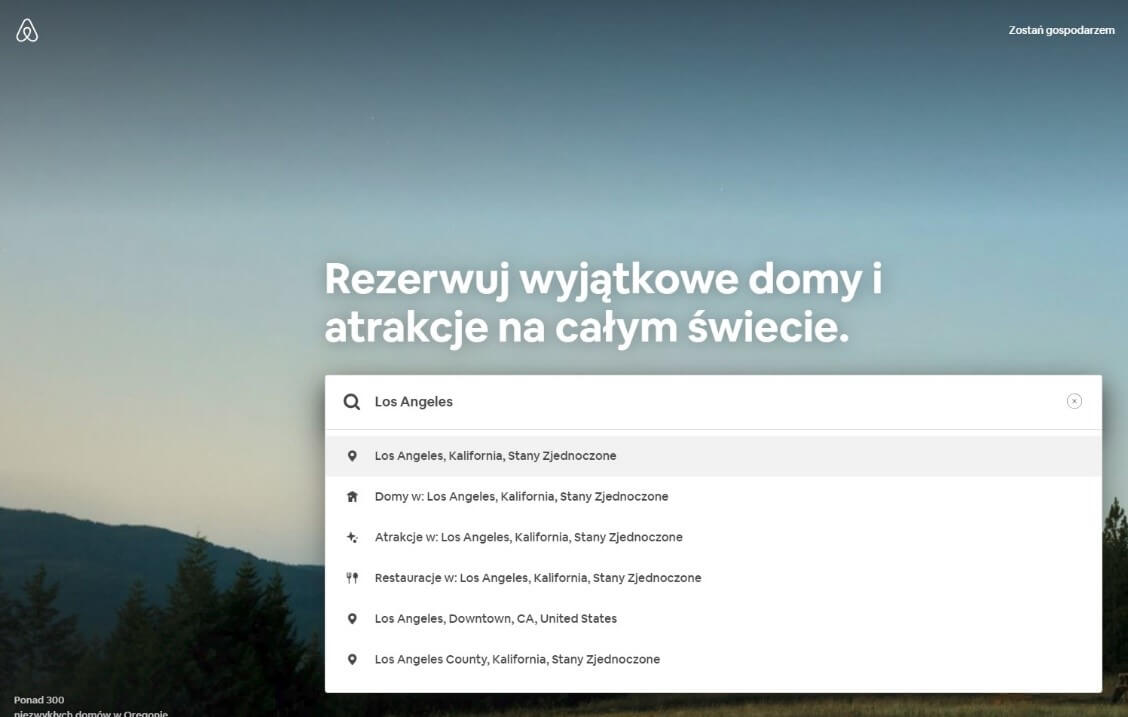
Nie mniej istotnym elementem skutecznego UX w obrębie serwisu jest poprawnie zaprojektowana wyszukiwarka wewnętrzna. Tego typu rozwiązanie powinno być proste w obsłudze, łatwe do odnalezienia, znajdujące się w tym samym miejscu (tak, by użytkownik miał poczucie, że w obrębie całego serwisu znajdzie ją zawsze w tym samym miejscu).
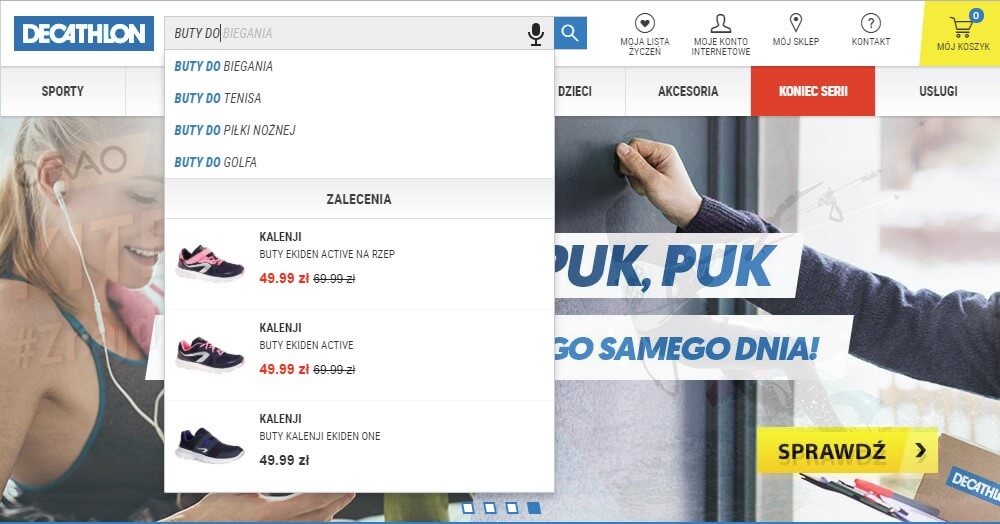
Dużym plusem jest również zastosowanie w mechanizmie wyszukiwarki (tak jak np. w Google) podpowiedzi (autouzupełniania). Dobrym rozwiązaniem jest również stosowanie miniatur grafik przedstawiających dany produkt.
Poniżej 2 typy wyszukiwarek ułatwiających korzystanie z serwisu:
Decathlon:
 Airbnb
Airbnb

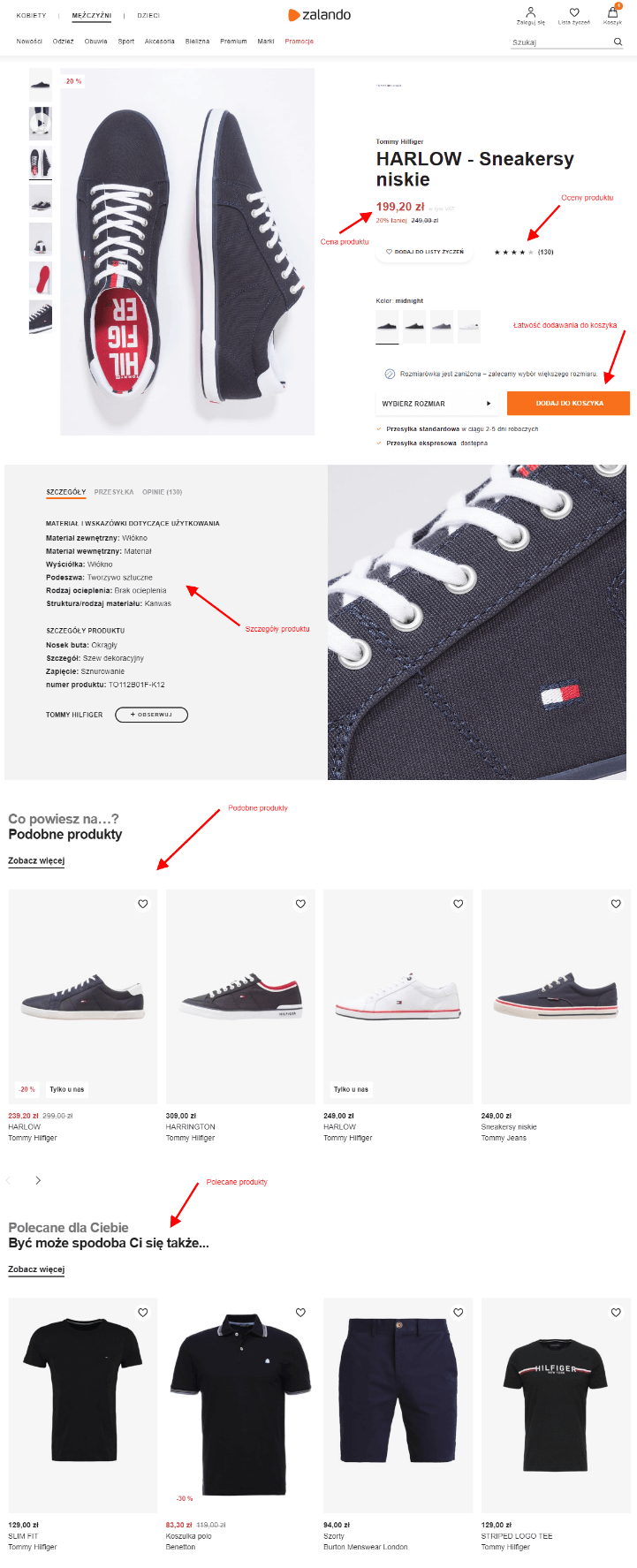
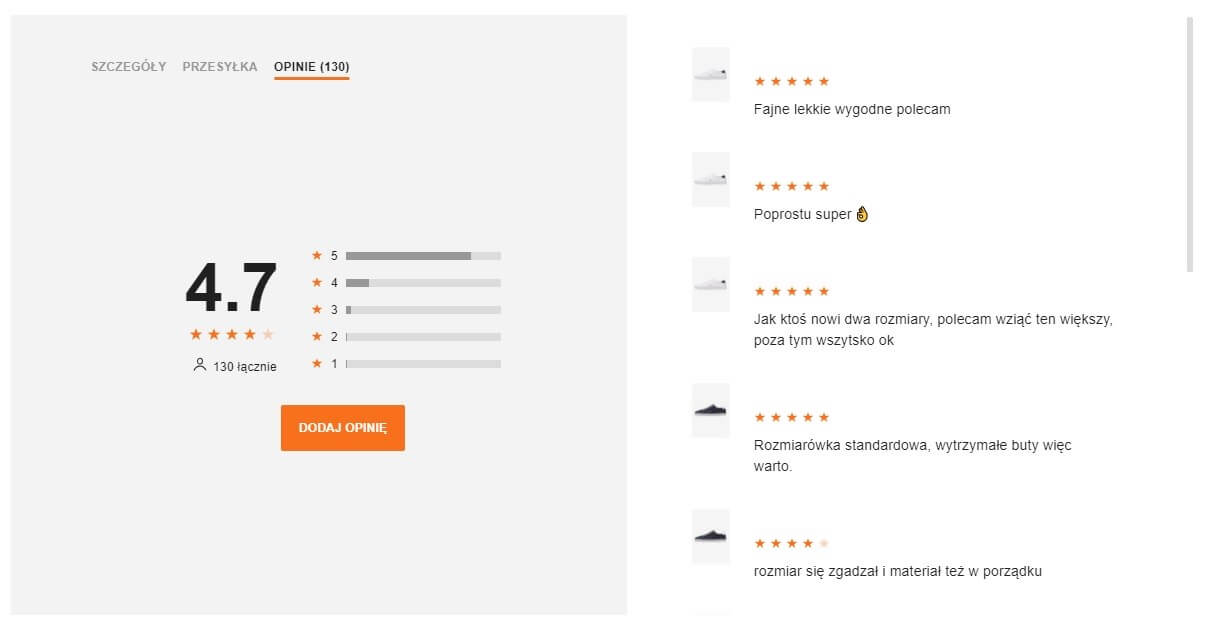
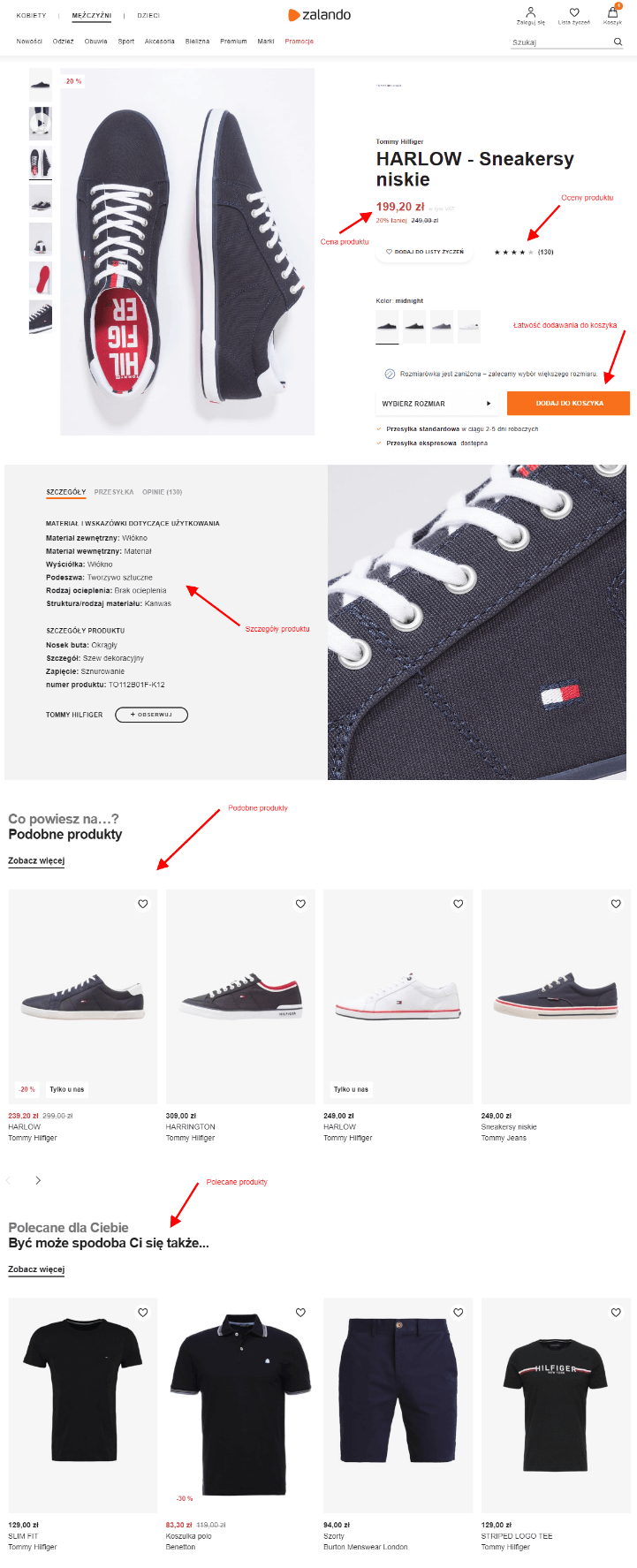
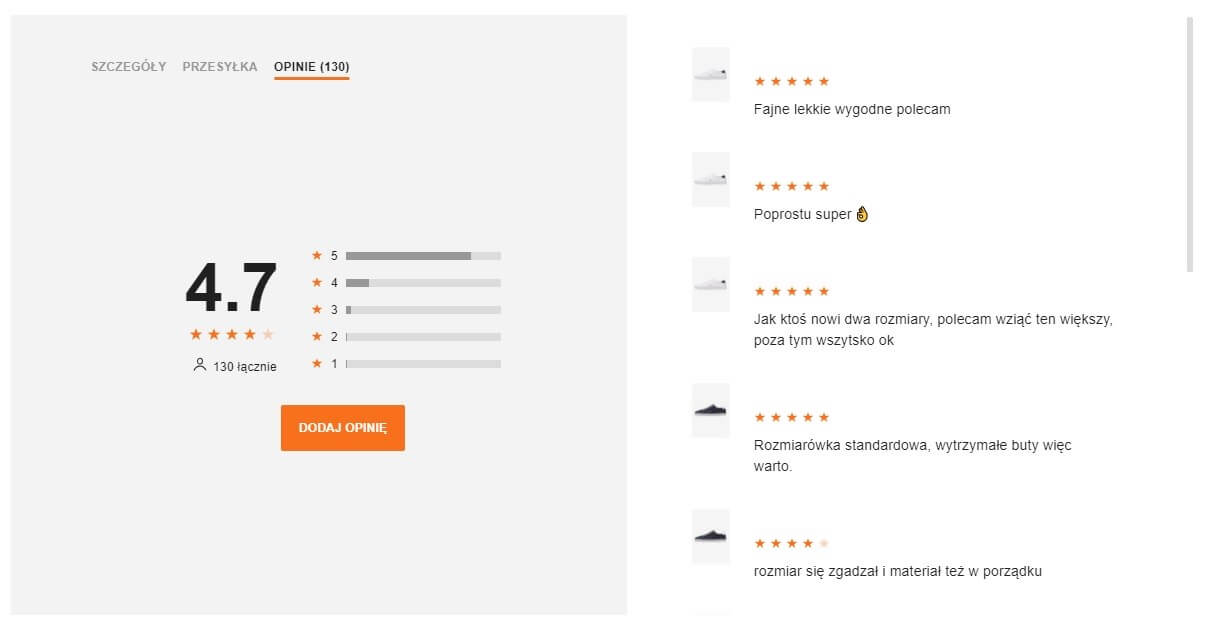
Skupiając się na wrażeniach użyteczności, względem karty produktu, należy skupić się na kilku istotnych elementach. Karta produktowa powinna w czytelny sposób informować użytkownika o najważniejszych cechach produktu zarówno ze strony sprzedawcy/ producenta, jak również umożliwiać wstawianie opinii o produkcie przez innych kupujących. Poniżej przedstawiamy, jak to robi np. sklep
Zalando:


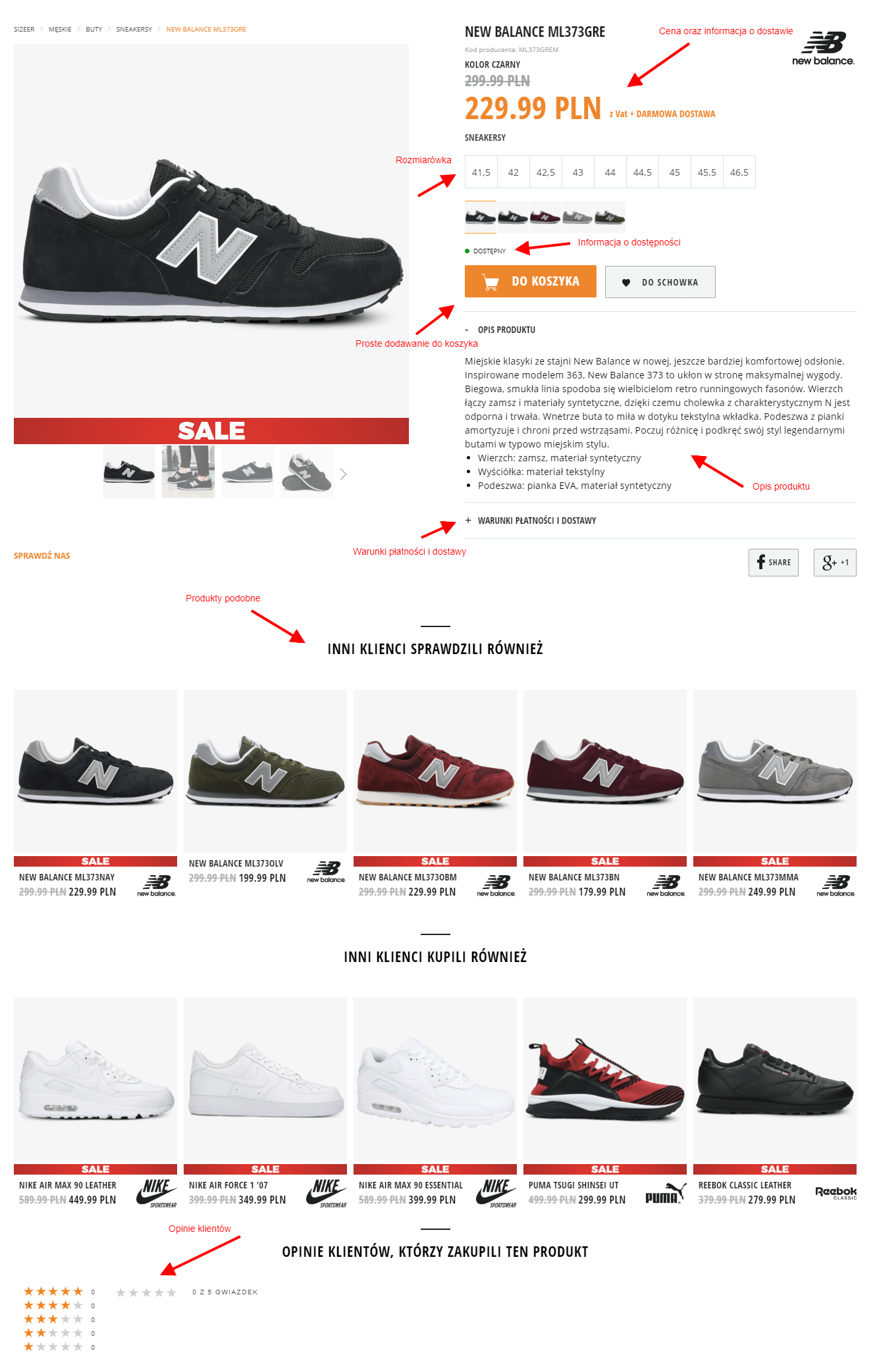
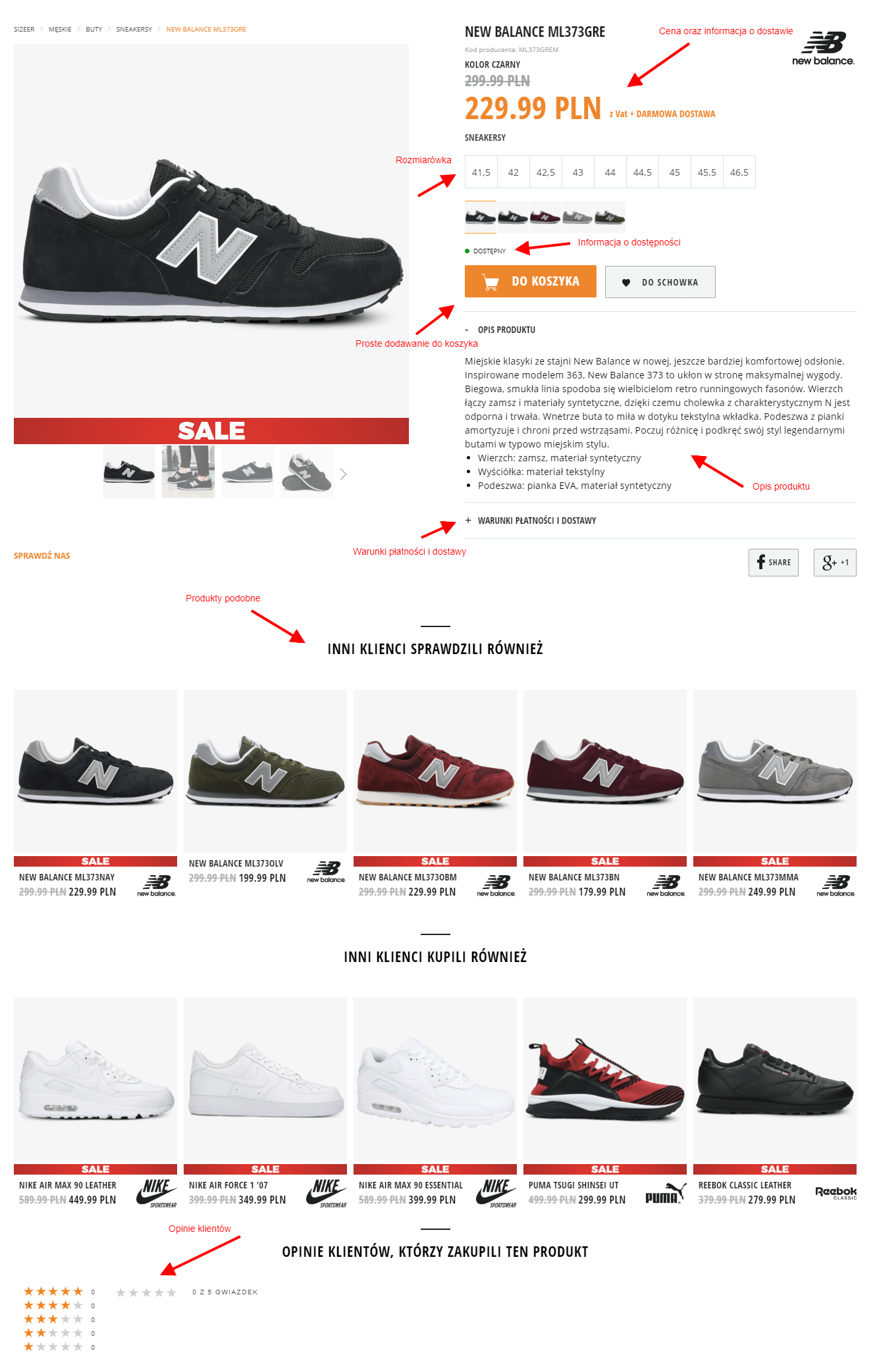
Oraz karta produktowa sklepu
Sizeer

Proces zakupowy to kolejne kroki, jakie musi dokonać użytkownik na stronie sklepu internetowego w celu finalizacji zakupu. Tego typu proces powinien zostać maksymalnie uproszczony, dając użytkownikowi poczucie, że każdy kolejny krok szybko przybliża go do zakończenia procesu. Istotne, aby ilość kroków była maksymalnie skrócona. Warto również zadbać o to, by już w samym koszyku i realizacji zamówienia nie stosować żadnych zbędnych rozpraszaczy (np. nagminne wskazywanie innych dodatkowych produktów, które mogą odwrócić uwagę kupującego na celu – realizacji zamówienia. Może to wywołać efekt tzw. „porzuconego koszyka”, kiedy użytkownik nagle przerywa zakupy i realizuje inne cele).
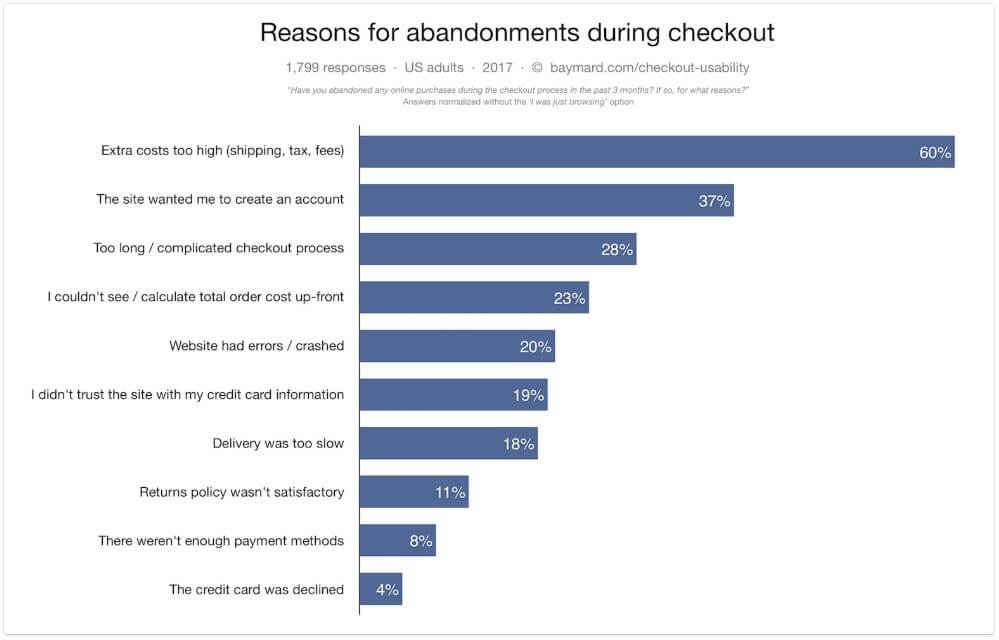
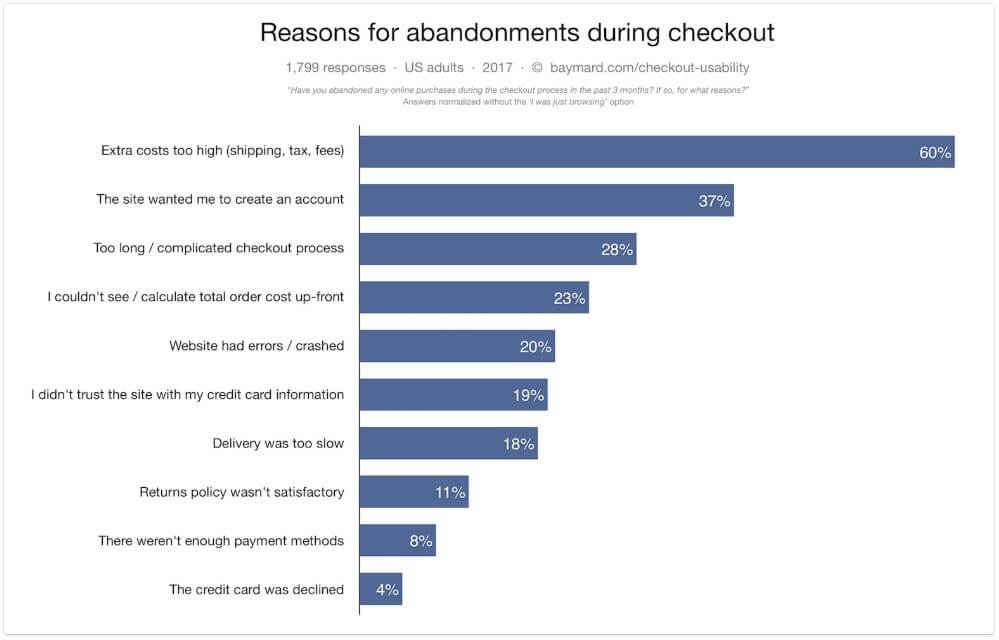
Wg badań Baymard Institute w 2016r. blisko 70% klientów zrezygnowało z zakupów online (najczęściej w wyniku złego UX). Poniżej prezentujemy najczęstsze
powody porzucania koszyka:

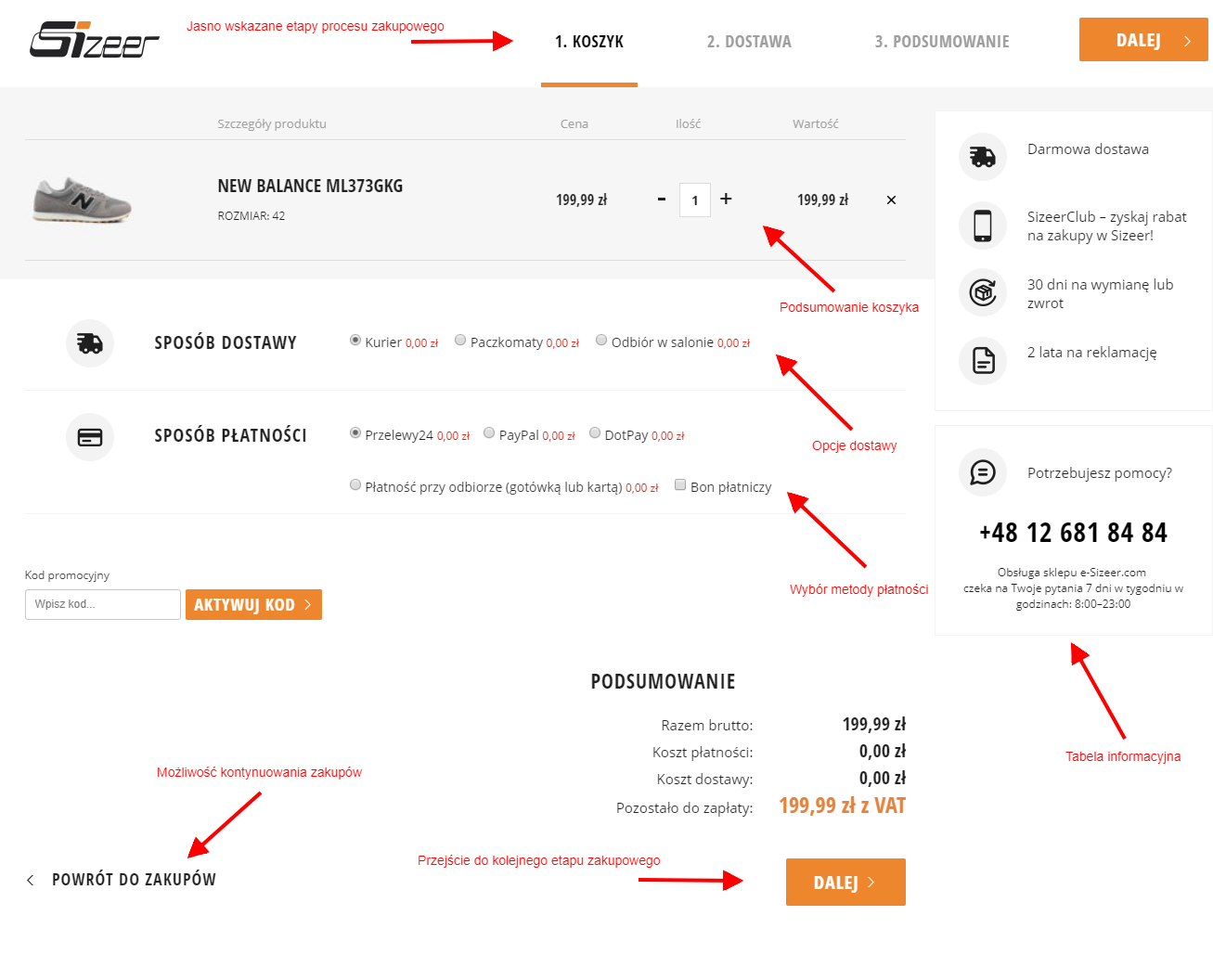
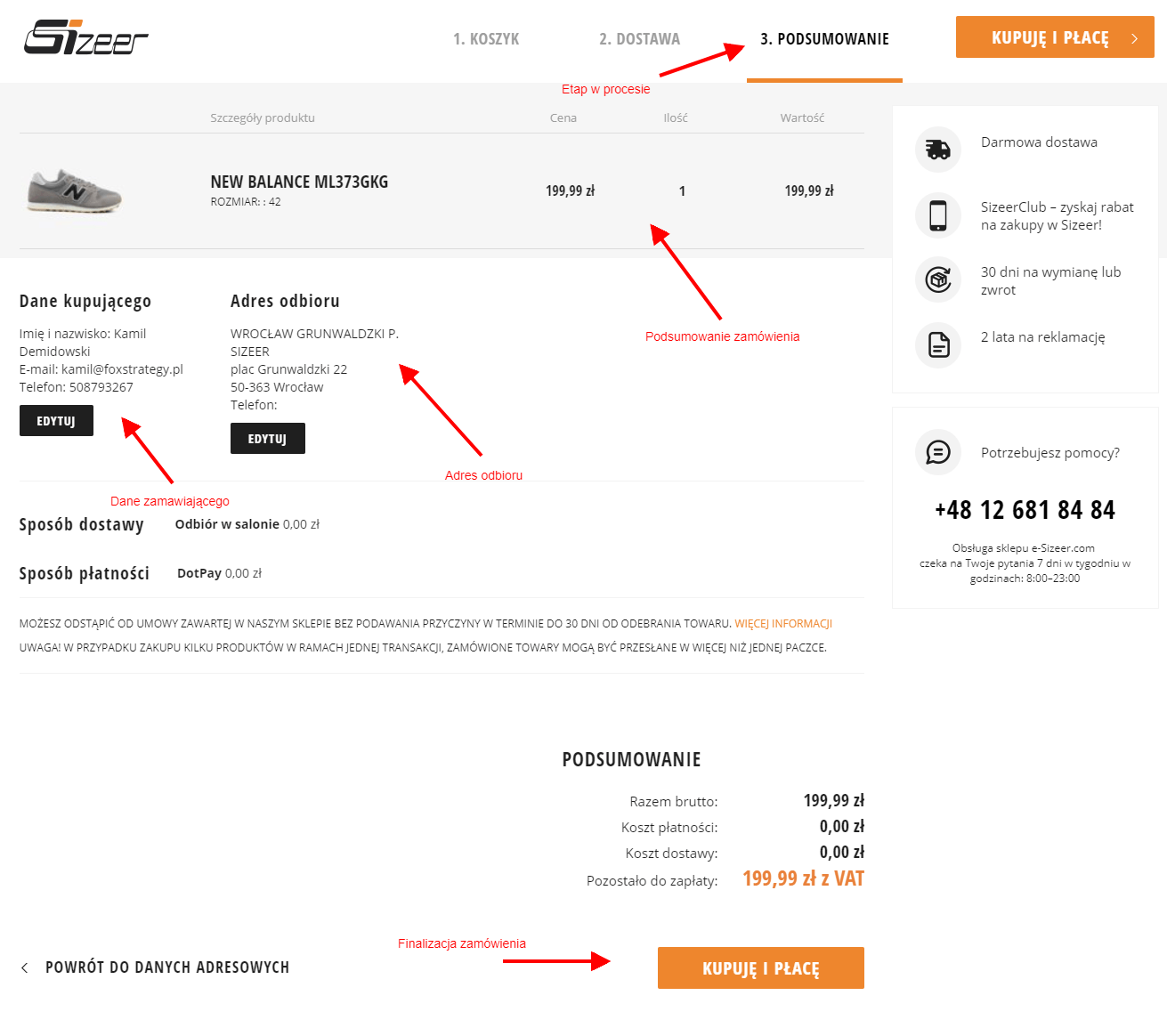
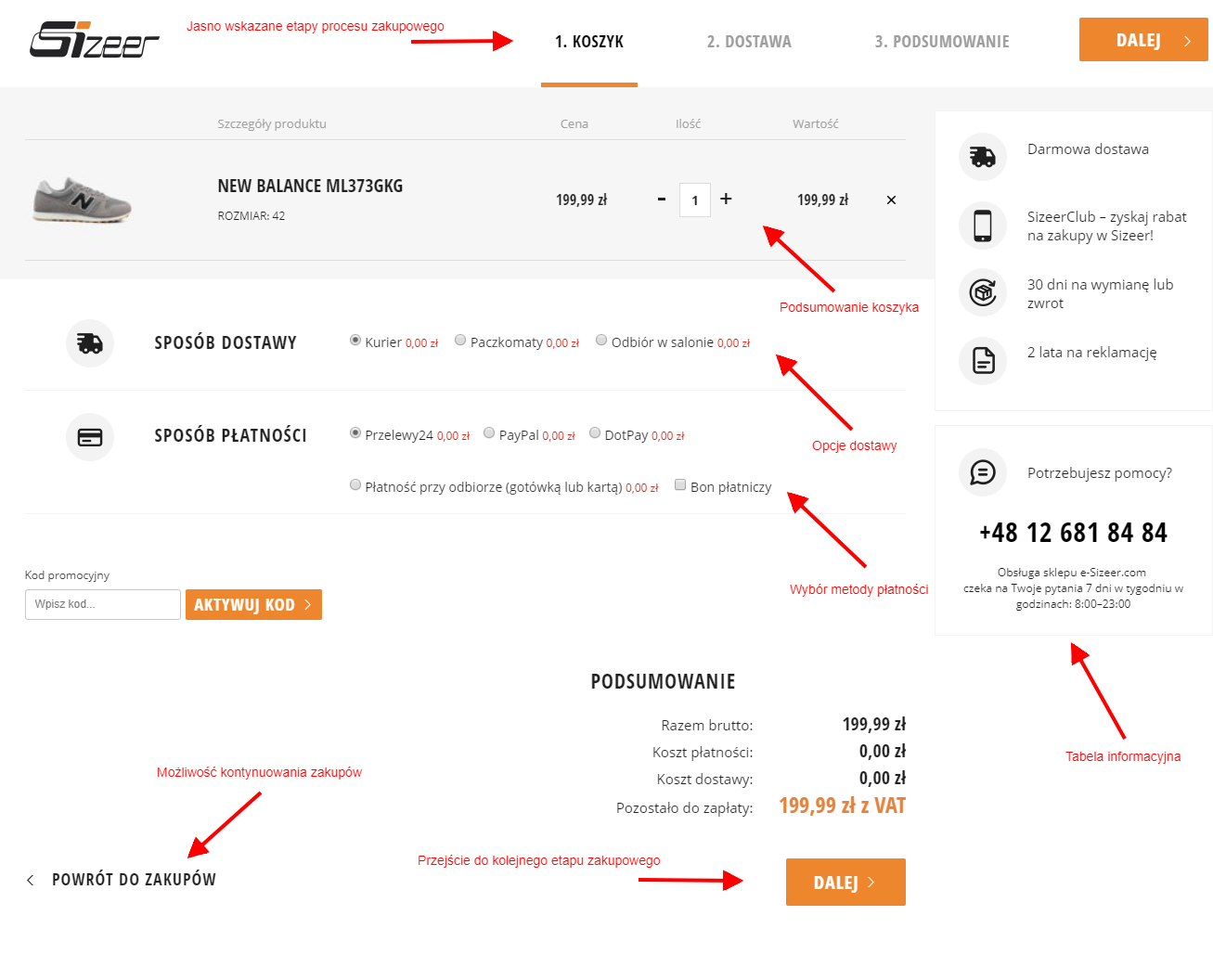
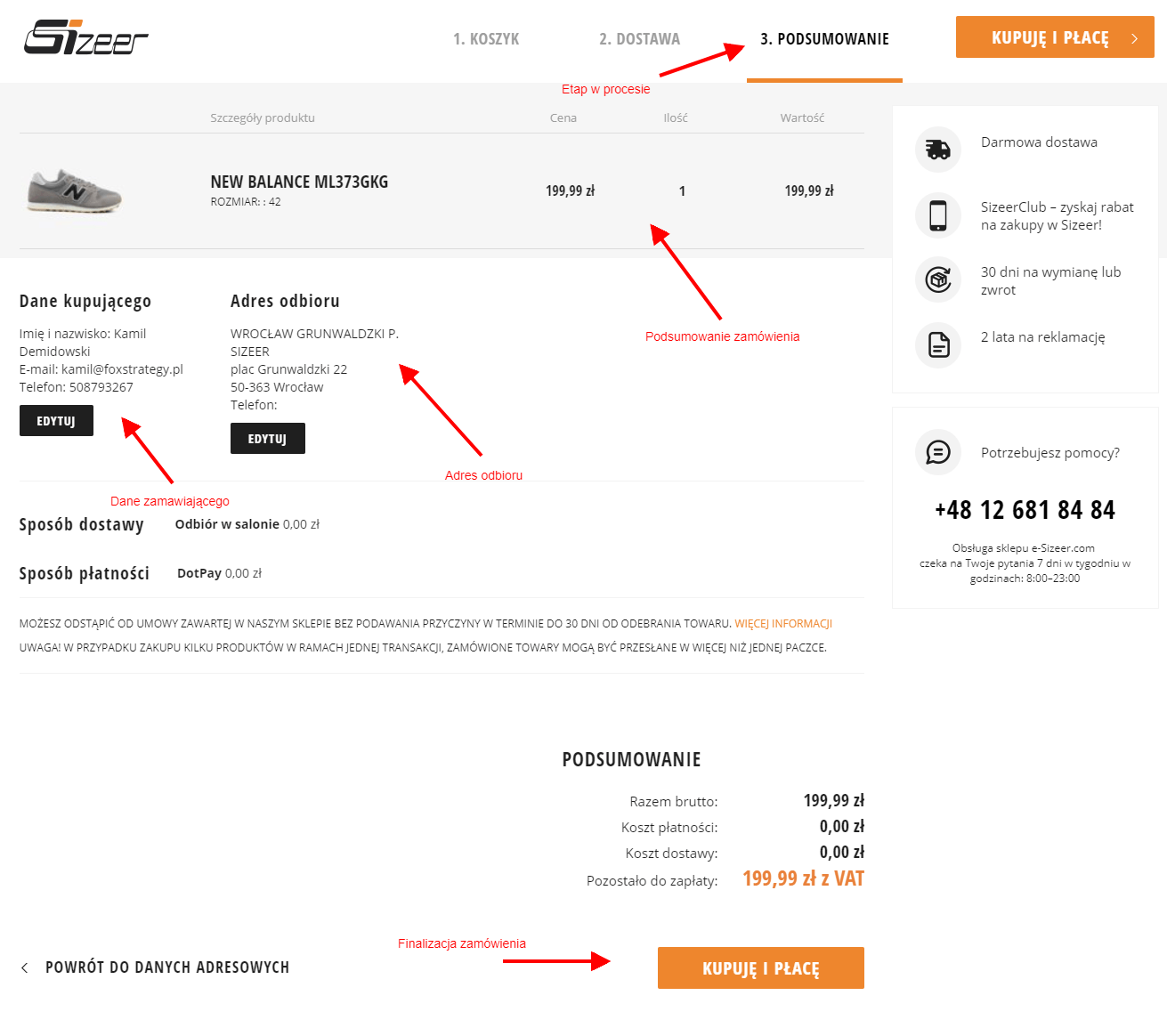
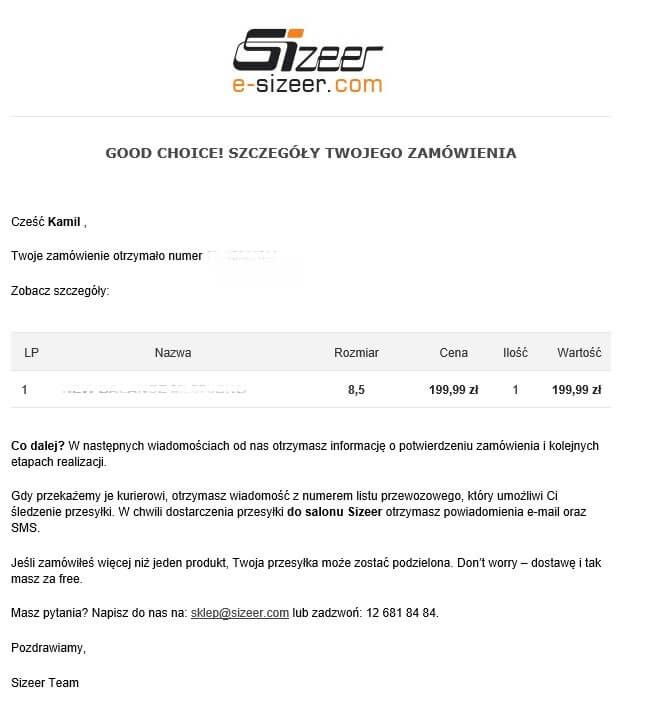
Poniżej 3 kroki w procesie realizacji koszyka zakupowego w sklepie Sizzer:
- Karta podsumowania i wyboru płatności

- Wybór dostawy (dla zarejestrowanego bądź niezarejestrowanego użytkownika):

- Finalizacja zamówienia:

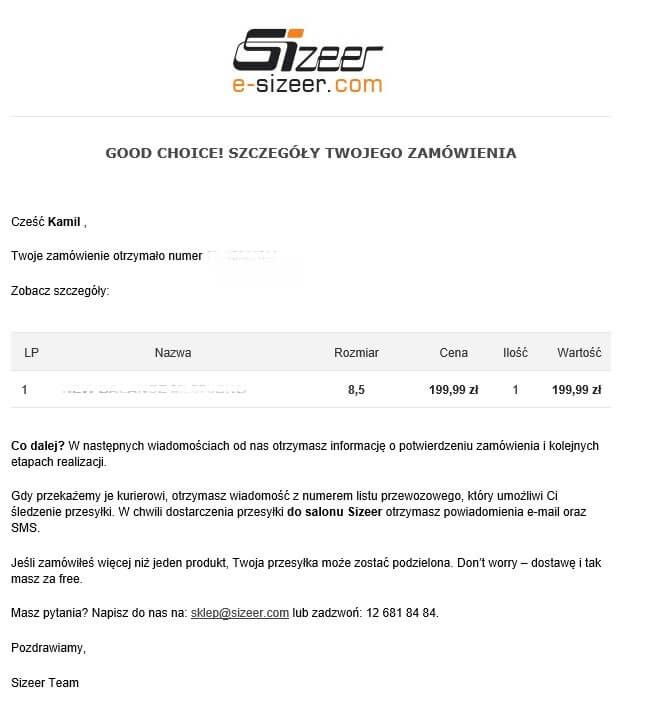
- Potwierdzenie zamówienia drogą mailową:

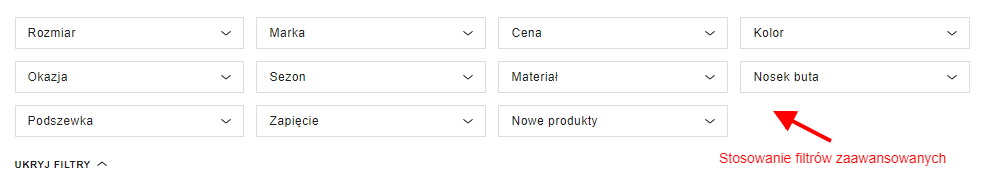
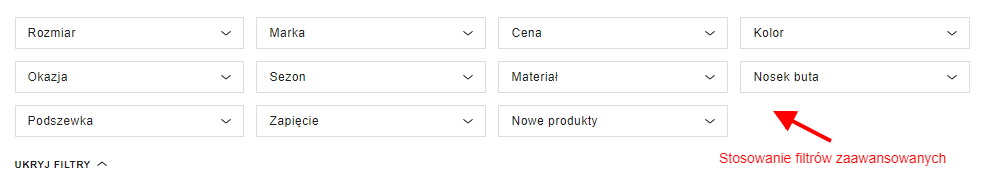
Z punktu widzenia użyteczności – filtry są świetnym rozwiązaniem umożliwiającym gruntowne wyszukiwania produktów spełniających wymagania użytkownika, szukającego konkretnego produktu. Umożliwiając tego typu wyszukiwania w obrębie sklepu z pewnością zyskamy w oczach klienta, który będzie mógł szukać wg kryteriów, które go realnie interesują. Przykład filtrów w sklepie Zalando:

Zgodnie z danymi serwisu
forrester.com w 2016r. urządzenia mobilne (wyłączając tablety) pośredniczyły w transakcjach rzędu 60 mld USD. Co prawda, jest to tylko niewielka część porównując z 1,05 bilionem USD sprzedaży offline. Niemniej jednak, szacuje się, że do 2021r. ta kwota wyniesie ok 10 bilionów USD.
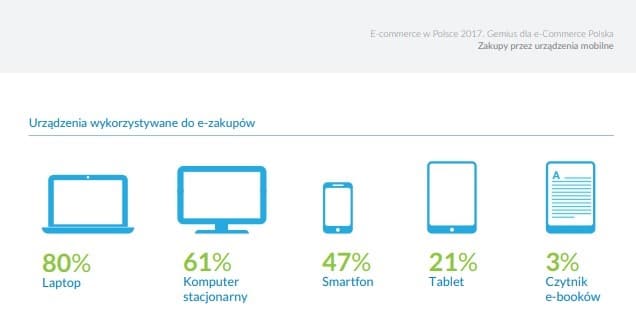
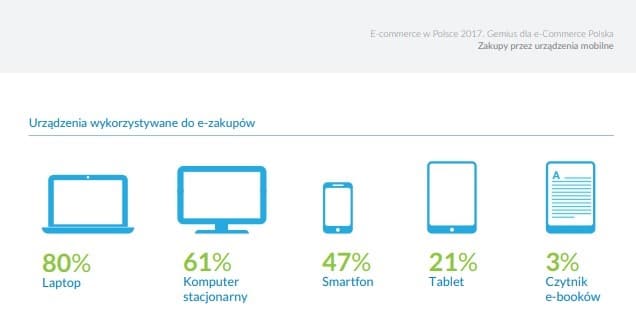
Z danych z raportu „E-commerce w Polsce 2017. Gemius dla e-Commerce Polska” wynika, że ponad 14mln spośród 26mln polskich użytkowników internetu przynajmniej 1 raz dokonało zakupów przez internet.
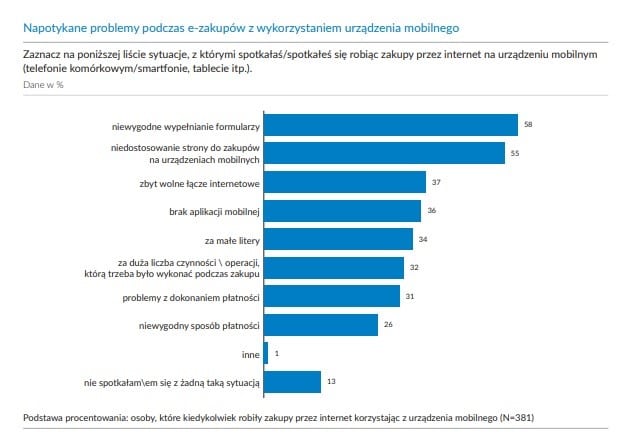
Z innych badań wynika również, że podczas zakupów w sklepie offline – blisko 90% użytkowników korzysta ze smarfona, blisko 55% w tym czasie porównuje ceny w różnych sklepach oraz blisko 50% użytkowników szuka w tym czasie dodatkowych informacji o produkcie. Już tylko te informacje powinny dać do zrozumienia jak ważne jest dostosowanie własnego sklepu do urządzeń mobilnych. Dodatkowo, Google w marcu 2018 informowało o wejściu w życie Mobile-first indexing, biorącego pod uwagę przede wszystkim wersję mobilną serwisu. Zmiana w podejściu Google do indeksowania zakłada również obniżanie pozycji stron, które nie posiadają wersji dostosowanej do prawidłowego wyświetlania na urządzeniach mobilnych.
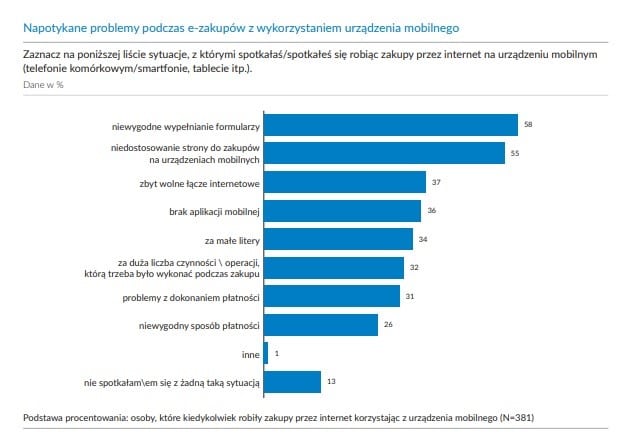
Poniżej więcej danych z raportu „E-commerce w Polsce 2017. Gemius dla e-Commerce Polska”


Wszystkie te elementy wskazują jednoznacznie, że właściciele sklepów internetowych powinni iść za potrzebami swoich klientów oraz samego Google – tym samym mocniej zwracać uwagę na wersję mobilną swojego e-biznesu.
Jeden z elementów często bagatelizowanych, jednak w ostatnim czasie coraz mocniej nabierający na znaczeniu. Wg badań użytkownicy są w stanie poczekać ledwie kilka sekund, aż strona się załaduje – jeśli to nie nastąpi, zazwyczaj zamkną stronę i będą szukać innej. Właściciele sklepów internetowych powinni zatem zwrócić szczególną wagę do czasu ładowania się ich stron. Istnieje kilka metod optymalizacji czasu ładowania, m.in.
- dedykowany serwer, na którym jest umieszczony nasz serwis,
- kompresja i ładowanie asynchroniczne elementów takich jak Java Script, CSS,
- optymalizacja grafik,
- wykorzystanie cache przeglądarki internetowej,
- włączenie kompresji gzip,
- określenie parametrów Last-Modified lub ETag
Jak skutecznie przyspieszyć czas ładowania strony pisze również na naszym blogu Oktawian Kitala.
Kolejnym czynnikiem wpływającym na UX sklepu internetowego są wszelkiego typu formularze – formularz zapisu na newsletter, czy rejestracji w serwisie, etc. Tworzenie ich to trudna sztuka dla projektantów stron www – często bowiem przeładowują je ilością danych jakie chcieliby uzyskać od potencjalnego klienta. Oto kilka „złotych zasad tworzenia formularzy”:
- Pytaj tylko o dane niezbędne w celu realizacji zamówienia – innymi słowy twórz krótkie formularze;
- Układaj pola w logicznej kolejności;
- Grupuj pola w kategoriach tematycznych;
- Umieszczaj etykiety nad polami wypełniania (lub ewentualnie po ich lewej stronie);
- Waliduj w czasie rzeczywistym poprawność wprowadzanych danych;
- Określ format wprowadzanych danych;
- Daj jednoznaczną informację o polach wymaganych i opcjonalnych;
- Informuj o bezpieczeństwie wprowadzanych danych.
Jedną z metod wspierania poprawnych doświadczeń użytkowników jest korzystanie z narzędzi/ oprogramowania automatyzujących proces zarówno help desku dla klientów online, jak i nakierowującego jednocześnie na finalizację procesu zakupowego. Wśród najbardziej popularnych narzędzi są m.in. User Engage oraz Intercom. Dzięki nim możemy tworzyć scenariusze zachowań użytkowników na stronie www – i dostosowywać swoje komunikaty na stronie www w sposób spersonalizowany oraz oparty na kontekście.
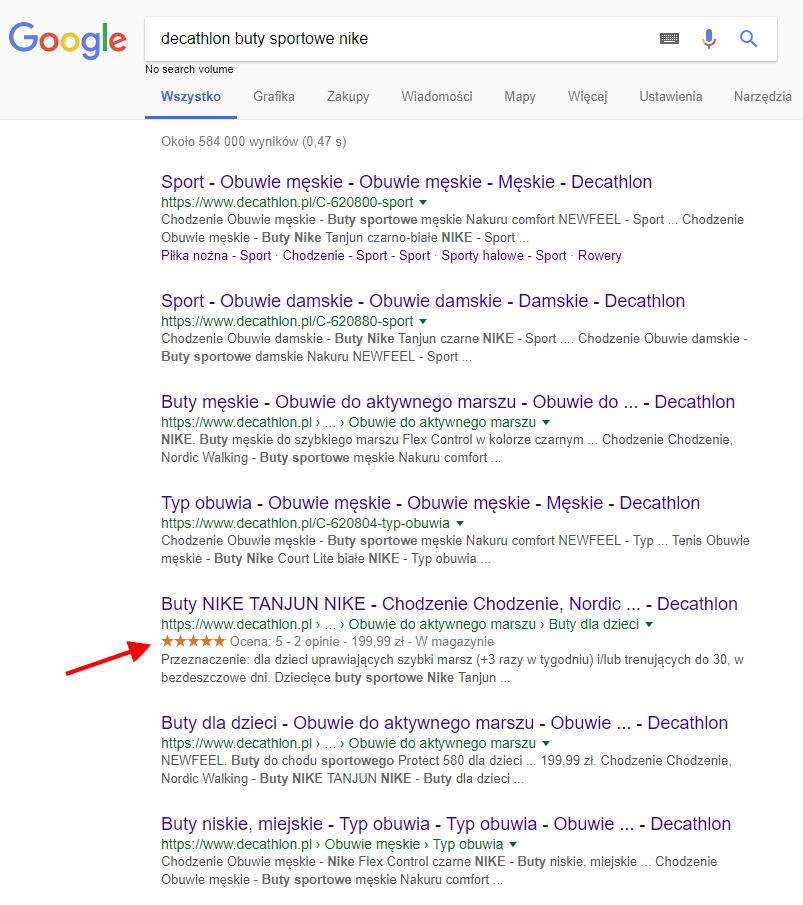
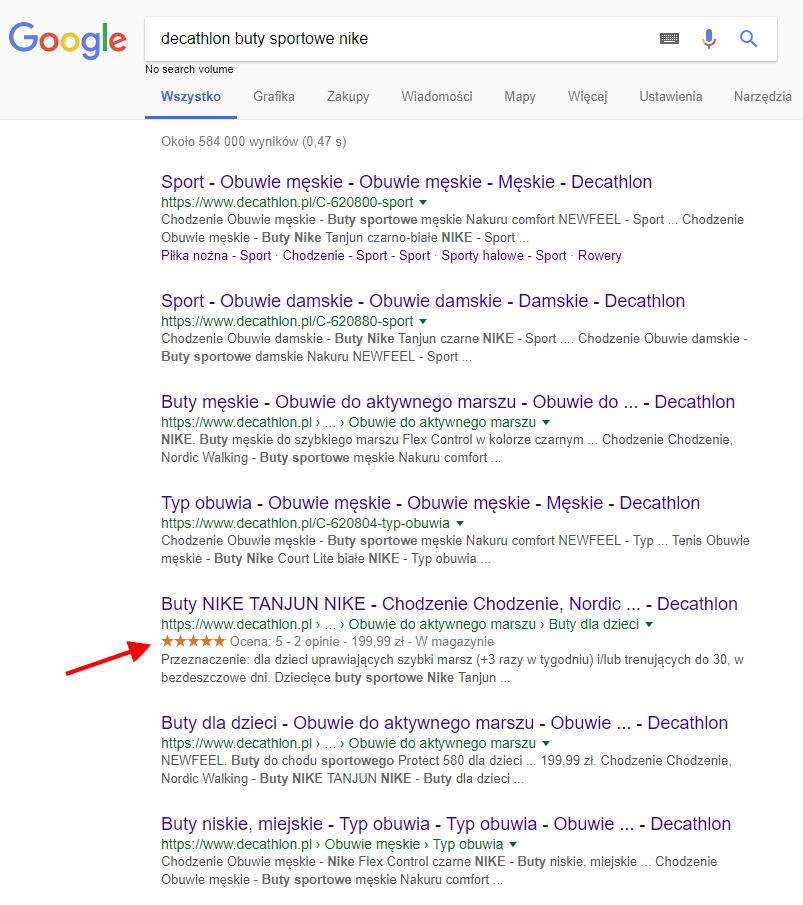
Jednym z elementów wpływających na poprawę UX oraz wyróżnienie się na tle konkurencji są również tzw. Rich snippet’y – fragmenty rozszerzone, widoczne z pozycji wyników wyszukiwania Google:
Przykład:

Tego typu rozwiązania, jak widać na powyższej karcie wyników, znacząco wpływają na wyróżnienie na tle innych serwisów – tylko 1 posiada wdrożone fragmenty rozszerzone które mogą mieć zarówno wpływ na UX jak i CTR.
Jakie snippety warto wdrażać w sklepach internetowych?
- Czas wygaśnięcia oferty;
- Nazwa i cena;
- Dostępność;
- Opinie i oceny;
- Grafika.
Więcej szczegółów pod tym adresem:
https://webmeup.com/blog/ecommerce-rich-snippets.html
W branży SEO/SEM Google Analytics jest kluczowym narzędziem, wpływającym na mierzalność efektów działań. Co jednak zrobić, gdy klient utraci dostęp do statystyk strony? Jak odzyskać utracony dostęp do Analytics? Proces ten jest łatwiejszy, niż Wam się wydaje.
Gdy nawiązujemy współpracę z klientem, jedną z pierwszych czynności, które podejmujemy jest uzyskanie dostępów do Google Search Console oraz Google Analytics (tudzież ich instalacja). W zeszłym tygodniu spotkałam się jednak z dość nietypowym problemem - utraconym dostępem do konta Google Analytics. Poprzedni pracownik firmy, wraz ze swoim odejściem, nie zostawił danych logowania do statystyk, przez co gromadzone od wielu lat informacje dotyczące ruchu na stronie były niedostępne ani dla nas, ani dla klienta.
W teorii mogliśmy wdrożyć nowy kod śledzenia, jednak oznaczałoby to zbieranie danych zupełnie od nowa, bez możliwości porównania do archiwalnych. Spróbowaliśmy zatem odzyskać dostęp do Google Analytics. Jest to problem, jak podejrzewam, dość niszowy i zaskakujący w naszej branży, ale jak się okazuje, też dość łatwy do rozwiązania. Poniżej przedstawiam proces odzyskiwania dostępu do Google Analytics w trzech prostych krokach.
Omówione rozwiązanie dotyczy sytuacji, w której nie znamy konta Google, które ma prawa administracyjne (Zarządzanie użytkownikami i edycja) dla danego kodu śledzenia. W sytuacji, gdy jest ono znane, warto najpierw spróbować odzyskać dostęp bezpośrednio do niego.
Utracony dostęp do Analyticsa - odzyskiwanie krok po kroku

1. Kontakt z Google - opisanie problemu
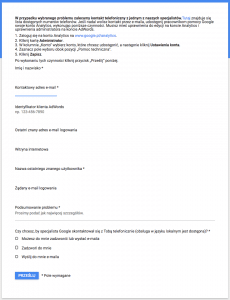
Pierwszym krokiem do rozwiązania problemu braku dostępu do Google Analytics jest kontakt bezpośrednio z Google za pomocą formularza kontaktowego dostępnego pod tym adresem. Konieczne jest podanie kilku istotnych informacji:
- Imię i nazwisko;
- Kontaktowy adres e-mail - w naszym przypadku, formularz wypełniliśmy za klienta, podając jego adres e-mail, ze względu na powiązanie z domeną, której dotyczy problem. Klient następnie przekazywał nam korespondencję od Google.
- Witryna internetowa (której dotyczy problem);
- Nazwa ostatniego znanego użytkownika - tu podaliśmy ponownie nasz adres e-mail będący kontem Google - klient nie znał przecież innego adresu.
- Podsumowanie problemu - szczegółowy opis problemu (do 1000 znaków). W naszym wypadku (opisując sytuację z perspektywy klienta) wyjaśniliśmy, że nie mamy kontaktu z byłym pracownikiem firmy, który zajmował się tematem analityki i nie mamy możliwości samodzielnie odzyskać dostępu do Google Analytics.
- Forma kontaktu - wybór sposobu, w jaki konsultant Google ma kontaktować się w sprawie nadania dostępów. My wybraliśmy kontakt jedynie przez e-mail, który klient z łatwością będzie mógł do nas przekierować.
Kroki 2-3 dotyczą właśnie kontaktu e-mail i ze względu na jego prostotę, to rozwiązanie rekomenduję.
Pozostałe pola mogą pozostać nieuzupełnione.
2. Oczekiwanie na kontakt ze strony administratora Waszego konta Google Analytics
Google skontaktowało się z naszym klientem w ciągu 1 godziny. Sam proces okazał się bardzo przejrzysty:
Konsultant Google nawiązuje próbę kontaktu z adresem e-mail mającym prawa do zarządzania użytkownikami dla danego konta Analytics. Użytkownik adresu otrzymuje 2 dni robocze na kontakt z osobą wypełniającą formularz, w przypadku jego braku lub braku dojścia do porozumienia, przechodzimy do kroku 3-go - potwierdzenia własności domeny.
3. Potwierdzenie własności domeny - wdrożenie pliku analytics.txt
Ostatnim, trzecim krokiem odzyskiwania dostępu do Google Analytics jest weryfikacja własności domeny, której dotyczy problem. Proces ten jest w zasadzie analogiczny do weryfikacji Google Search Console poprzez przesłanie pliku html.
Konsultant Google przekazuje nam fragment tekstu, który należy zapisać w pliku tekstowym "analytics.txt" oraz przesłać na serwer FTP w taki sposób, aby był on dostępny pod adresem:
nazwa-Waszej-domeny.pl/analytics.txt
Warto dopilnować systemu kodowania znaków, w którym zapisywany jest plik (powinien być zgodny z docelowym systemem). W przeciwnym wypadku mogą pojawić się problemy z odczytaniem zawartości pliku. Niemniej jednak weryfikacja ma charakter ręczny, stąd w wielu przypadkach, nawet pomimo błędów w kodowaniu, z dużym prawdopodobieństwem plik zostanie uznany.
Następnie, w odpowiedzi na przesłaną przez konsultanta instrukcję, należy poinformować Google o przesłaniu pliku.
W ciągu zaledwie piętnastu minut od przesłania informacji, nasz klient otrzymał dostęp do swojego Google Analytics. Cały proces potrwał zatem 2,5 dnia.