W styczniu Google zapowiedziało wdrożenie tzw. Speed Update – aktualizacji algorytmu, która zwiększy znaczenie szybkości ładowania stron dla pozycji w wynikach wyszukiwania. To doskonała okazja do sprawdzenia stopnia optymalizacji naszych witryn pod kątem tego parametru. Jednocześnie, warto zastanowić się, gdzie znajduje się punkt, do poziomu którego walka o szybsze ładowanie witryny okaże się koniecznością, a powyżej którego, jest już tylko „sportem”.
Speed Update i związany z nim nowy czynnik rankingowy
Zapowiedziana niedawno aktualizacja algorytmu „Speed Update”, według Google, zostanie wprowadzona w lipcu 2018 roku. W związku z nią większego znaczenia nabierze szybkość ładowania strony. Jego celem jest zwiększenie komfortu przeglądania stron internetowych na urządzeniach mobilnych , poprzez obniżenie pozycji witryn, które wczytują się najdłużej. Nowy element algorytmu nie wpłynie na wyniki desktopowe (Tych pilnuje aktualizacja z 2010 roku).
Google w komunikacie wspomina, że efekty w postaci spadków w wynikach wyszukiwania dotkną jedynie witryny o skrajnie wydłużonym czasie ładowania. Taka informacja powinna zatem uspokoić większość właścicieli serwisów. Tym bardziej, że Google przewiduje także wyjątki – będą nimi powolne serwisy zawierające content bardzo wysokiej jakości.
Dla spokojnego sumienia rzućmy jednak okiem, co o szybkości naszej witryny mówi narzędzie Google PageSpeed Insights. Tam również czeka na nas niespodzianka, dotycząca odświeżonego wyglądu oraz rozwiniętego mechanizmu funkcjonowania.
Co nowego znajdziemy w Google PageSpeed Insights?
PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/?hl=pl) to narzędzie Google, które za zadanie ma nam pomóc zbadać i dostosować optymalizację witryny by ładowała się sprawnie, niezależnie od wykorzystywanego urządzenia.
Faktycznie, po wpisaniu adresu naszego serwisu, w ciągu kilkunastu sekund otrzymamy raport, a w nim, uwaga, cztery (a nie jak dotąd dwie) oceny witryny.
Co zmieniło się we wspomnianym narzędziu? Wszystkie dotychczasowe jego elementy pozostały w pierwotnej postaci. Wyniki podzielone są zatem na: „Na komórki” oraz „Na komputery”. Zarówno w pierwszej, jak i w drugiej kategorii, znajdziemy wynik „Optymalizacja”, który dotąd był jedyną oceną prezentowaną na skali przez PageSpeed Insights. W obecnej wersji, naszym oczom ukazuje się również nowe pole wyniku: „Szybkość działania strony”, dla wyników mobilnych, jak i desktopowych. Niestety, w obecnym momencie, wiele mniejszych witryn nie pozna jeszcze rezultatu pomiaru szybkości ładowania strony. Co wtedy? Google sugeruje użycie takiego narzędzia, jak Lighthouse , które możemy zainstalować jako wtyczka do Google Chrome. Oczywiście, ocena optymalizacji dostępna będzie w Google’owskim PageSpeed Insights w dalszym ciągu. Pozostaje pytanie - na ile ten wynik jest miarodajny? O tym w następnym akapicie.

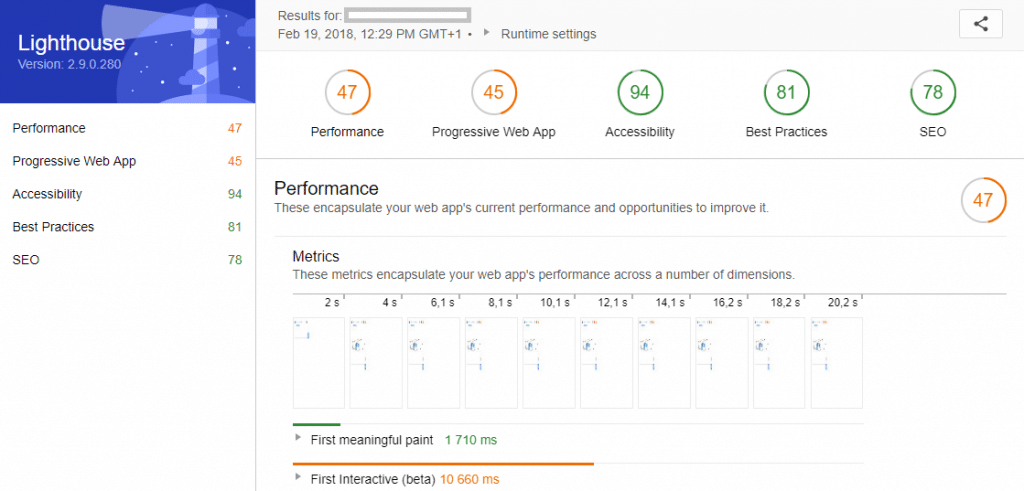
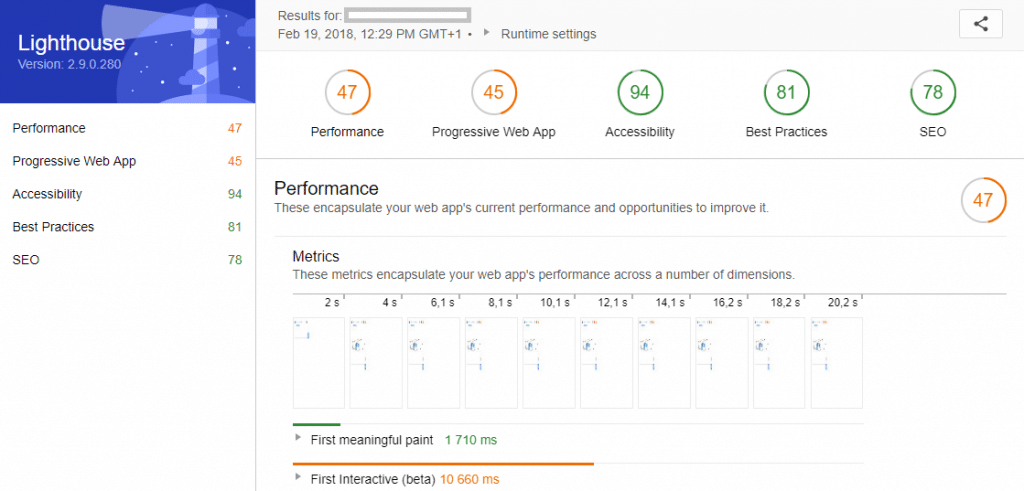
Lighthouse to rozszerzenie dla Google Chrome pozwalające na dokonanie nie tylko pomiarów szybkości działania witryny, ale także uzyskanie dodatkowych wskazówek optymalizacyjnych, między innymi pod kątem SEO.
Jak PageSpeed Insights ocenia Twoją stronę?
Po pierwsze, a zarazem najbardziej oczywiste i już wspomniane, wyniki podzielone są na rezultaty dla urządzeń mobilnych oraz komputerów. Dla danego rodzaju urządzenia docelowego, możemy dokonać interpretacji szybkości ładowania strony oraz optymalizacji.
„Szybkość ładowania strony”, nowy wymiar oceny witryny wprowadzony do PageSpeed Insights, z założenia powinien być silnie skorelowany z tym, czego oczekuje od nas Google w związku z lipcową aktualizacją algorytmu. Wspomniana szybkość określana jest w wartościach FCP (First Contentful Paint) oraz DCL (DOMContentLoaded) – te skróty i nazwy mają prawo przerazić niewtajemniczonego webmastera. Możemy jednak wyjaśnić je nieco prostszymi słowami:
- FCP (First Contentful Paint) – Wskaźnik określający czas od rozpoczęcia ładowania strony, po którym użytkownik otrzymuje odpowiedź wizualną,
- DCL (DOMContentLoaded) – Wskaźnik określający czas, w którym dokument HTML został kompletnie załadowany.
Czas na szczęście mierzony jest w sekundach! 😊
PageSpeed Insights – jak interpretować wynik testu?
Do jakiego wyniku powinniśmy dążyć i jaki wynik powinien usatysfakcjonować Google w lipcu 2018 roku? Przeformułujmy to pytanie. Zastanówmy się jaki czas zadowoli użytkownika odwiedzającego nasz serwis, już teraz. Zasadniczo, starajmy się, aby czas ładowania był jak najkrótszy i jednocześnie pozwalał na stabilne działanie witryny oraz jej wszystkich funkcji. Użytkownik zyskuje dzięki temu większy komfort przeglądania naszej strony, a my mamy szansę zmniejszyć współczynnik odrzuceń. Zyskujemy układ wygrany – wygrany.
PageSpeed pomoże nam określić szybkość działania strony pokazując zinterpretowany zbiorczy wynik FCP i DCL na skali, przyporządkowany do jednej z trzech tercji, określających odpowiednio niski, średni i bardzo dobry wynik pomiaru.
Spójrzmy na przykładowe rezultaty dla urządzeń mobilnych:

W tym przykładzie szybkość działania strony została określona jako średnia. Poniżej podane są również wartości FCP i DCL. Czy taki wynik powinien wymagać interwencji z naszej strony? Z punktu widzenia nadchodzącego update’u – nie. Gniew nadchodzącej aktualizacji dotknie tylko serwisów borykających się z bardzo dużymi opóźnieniami w ładowaniu.
Użytkownik, czy robot – dla kogo optymalizować szybkość ładowania się strony
Skoro roboty Google nie stawiają przed nami ogromnych wymagań odnośnie szybkości ładowania to może postaramy się o jej poprawę dla korzyści użytkownika? O ile serwis nie ma rzeczywistych problemów utrudniających szybkie poruszanie się po nim, nasza decyzja. Jeśli mamy w zanadrzu niewykorzystane sposoby na optymalizację czasu ładowania, zdecydowanie je wykorzystajmy. Po optymalizacji oczywiście sprawdźmy, czy serwis działa stabilnie. Jeśli dotrzemy do granicy, powyżej której w zamian za niezauważalny efekt płacimy problemami z funkcjonowaniem witryny, odpuśćmy. Porównałbym to do podkręcania procesora. O ile pokaźne zwiększenie jego taktowania dzięki kilku stosunkowo nieskomplikowanym krokom pozwoli nam zyskać wyraźny wzrost mocy obliczeniowej, tak walka o ostatnie 10 megaherców, może okazać się żmudna i przepłacona katorżniczą walką o stabilność działania systemu. Jakikolwiek wynik zauważalny będzie tylko w raporcie z testu. W skrócie, bez sensu, chyba, że naszą pasją są sporty ekstremalne.
Jak efektywnie skrócić czas ładowania strony?
Znamy już wynik testu. Załóżmy, że nie jesteśmy nim usatysfakcjonowani. Od czego powinniśmy zacząć optymalizację? Sposobów jest wiele. Zadanie okaże się najprostsze, kiedy nasza witryna funkcjonuje na najpopularniejszych CMSach, takich jak WordPress. Istnieje dla nich mnóstwo wtyczek , które pomogą nam w optymalizacji szybkości działania naszej strony. Na początek możemy zastosować się do wskazówek prezentowanych przez PageSpeed Insights… Z pewną ostrożnością. Dla przykładu, narzędzie Google, po usprawnieniu polegającym na minimalizacji kodu HTML, JS czy CSS, z pewnością zaproponuje nam dalsze pomniejszanie już wcześniej zminifikowanych plików. Po włączeniu cache’owania naszego serwisu, wśród wskazówek wciąż ujrzymy propozycję skorzystania z pamięci podręcznej, tym razem dla skryptu śledzącego Google Analytics. Dlatego najlepszym rozwiązaniem będzie sprawdzenie punkt po punkcie czy proponowane przez test rozwiązania zostały wcześniej wdrożone w naszym serwisie. Jeśli tak, punkt możemy odhaczyć i przejść dalej, niezależnie od tego czy Google sugeruje nam jego dalsze usprawnianie lub nie.
Poniżej przedstawione zostało kilka pomysłów na optymalizację czasu ładowania witryny:
Minifikacja kodu
Wspomniana już minifikacja kodu polega na optymalizacji HTML, JavaScript oraz CSS. Jej efektem jest redukcja rozmiaru plików. W przypadku minifikacji, warto skorzystać z dostępnych dla naszego CMS wtyczek optymalizujących.
Dla WordPressa warto wspomnieć o WP Fastest Cache, W3 Total Cache czy też WP Super Cache. Zwróciłbym uwagę również na wtyczkę Autoptimize. Choć nie jest tak często wspominana w rankingach najlepszych pluginów, w przypadku optymalizacji stron jednego z klientów okazało się, że uzyskaliśmy dzięki niej najlepszy i stabilny efekt, podczas gdy inne powodowały problemy z działaniem serwisu.
Możemy również pobrać pliki zoptymalizowane przez Google, przygotowane do ściągnięcia w raporcie Google PageSpeed Insights. Niestety, nie jest to stuprocentowo skutecznym rozwiązaniem. Po umieszczeniu zminifikowanych plików na serwerze, może zdarzyć się sytuacja, w której zauważymy objawy niestabilnego działania witryny lub… W ogóle jej nie zobaczymy! Pamiętajmy zatem o kopii zapasowej przed każdą większą ingerencją w pliki serwera. W ten sposób otrzymujemy prawie pełne zabezpieczenie w sytuacji, w której po modyfikacjach okazuje się, że nasza strona przypomina krajobraz Księżyca.
Pamięć podręczna
Wykorzystanie pamięci podręcznej to kolejny sposób na zwiększenie komfortu korzystania ze strony przez użytkownika. Cache’owanie zawartości polega na zapisywaniu wygenerowanego dokumentu HTML w zasobach serwera. Tym samym, odwiedzający użytkownik będzie mógł szybciej zapoznać się z zawartością witryn, gdyż ta nie będzie generowana ponownie, a wczytana zostanie jej ostatnia postać z pamięci podręcznej. W cache’owaniu zasobów w WordPressie pomogą nam te same wtyczki, które wymieniliśmy w akapicie dotyczącym minimalizacji kodu – WP Fastest Cache, W3 Total Cache oraz WP Super Cache.
Optymalizacja grafiki
Zoptymalizujmy również grafikę. Pliki graficzne o zbyt dużym rozmiarze zdecydowanie opóźniają załadowanie zawartości. Możemy w tym celu skorzystać z gotowej wtyczki do WordPressa, która automatycznie zoptymalizuje każdy plik (Np. WP Smush) lub skorzystać z internetowych narzędzi, takich jak TinyPNG (https://tinypng.com/). Teoretycznie, pomoże nam w tym również PageSpeed Insights. W raporcie w paczce zoptymalizowanych plików możemy znaleźć również pliki graficzne. Niestety, jakość zredukowanej grafiki może pozostawiać wiele do życzenia. W tej kwestii stawiamy na inne pluginy / programy.
Dobry hosting to podstawa!
Serwer, na którym funkcjonuje witryna, powinien przede wszystkim: działać (Częste błędy po stronie serwera w SEO mogą okazać się niewybaczalne)! Po drugie, działać sprawnie i szybko. Z pomocą narzędzi testujących szybkość działania witryny koniecznie zbadajmy czas odpowiedzi serwera i odpowiedź DNS. Hostingi w zupełnie przeciętnej cenie zaoferują nam czas odpowiedzi poniżej sekundy. Zdarzały się sytuacje, w których obserwowaliśmy u nowych klientów opóźnienie przedziału 3 sekund (Rekord: ponad siedem sekund, średnio co 2-3 test!). Od czasów pogrzebywania modemów 56 kbps, takie sytuacje, wyjąwszy pojedyncze awarie, są zdecydowanie niedopuszczalne.
Inne narzędzia do testowania szybkości działania witryny
PageSpeed Insights to nie jedyny tester, którym sprawdzimy jak szybko ładuje się nasza strona.
Warto również przeprowadzić darmowe testy narzędziami GTmetrix oraz Pingdom Website Speed Test, z których pozyskamy kolejne listy wskazówek.
GTMetrix
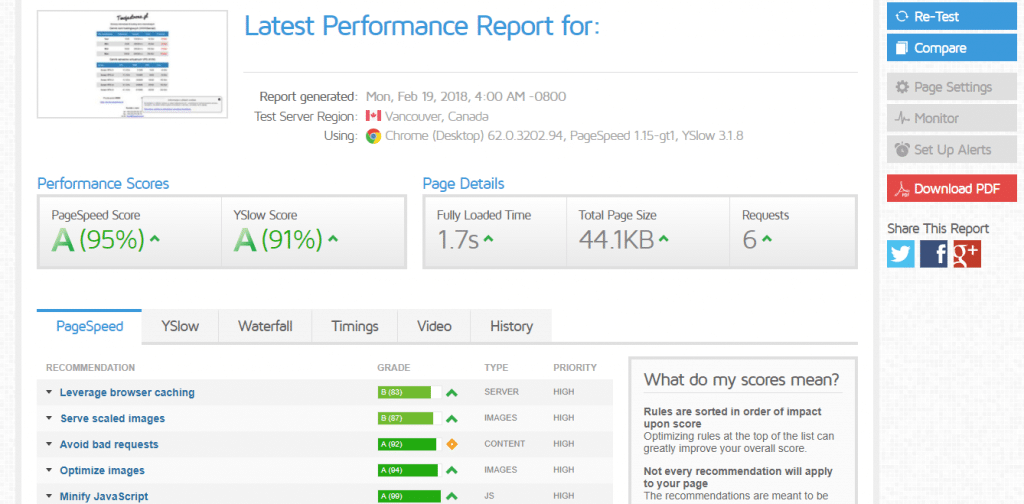
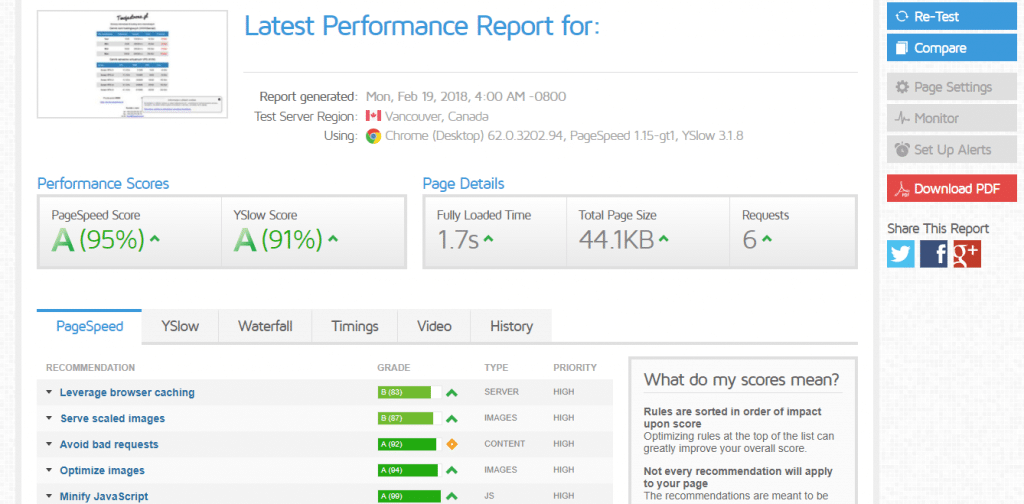
GTMetrix to narzędzie pozwalające dokonać, za darmo, szczegółowego audytu wydajności witryny. Jego interfejs, w mojej opinii, jest bardzo przejrzysty i nie powinien sprawić kłopotów nawet świeżo upieczonemu administratorowi strony WWW. Podobnie jak w PageSpeed Insights, jedyną czynnością jaką należy wykonać w celu przeprowadzenia testu, jest wpisanie adresu URL domeny, którą chcemy analizować.
Atutem GTMetrixa, w mojej opinii, jest jego szczegółowość, pomimo której, raport pozostaje zrozumiały nie tylko dla ekspertów. Wyniki pomiarów określone są na skali 0-100 i składają się na ogólne podsumowanie punktowe witryny (użyteczne dla uzyskania generalnego obrazu szybkości działania serwisu), jak i ocenę punktowa dla poszczególnych składowych wydajności, takich jak kompresja gzip, wykorzystanie pamięci podręcznej czy minifikacja HTML/CSS/JS.
Narzędzie GTMetrix znajdziemy pod adresem: https://gtmetrix.com/

Okno rezultatów testu narzędzia GTMetrix
Pingdom Website Speed Test
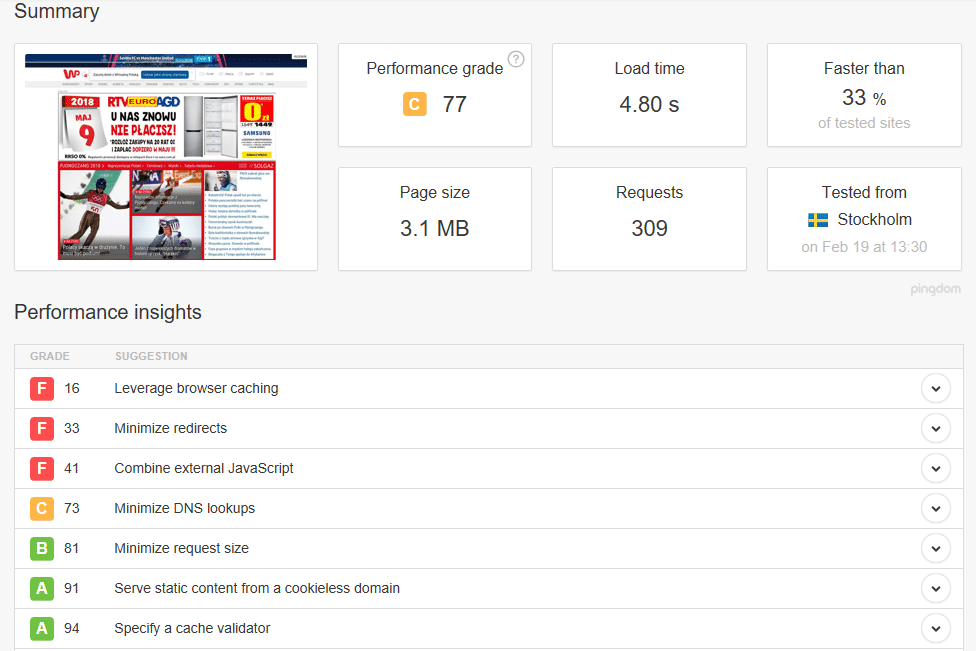
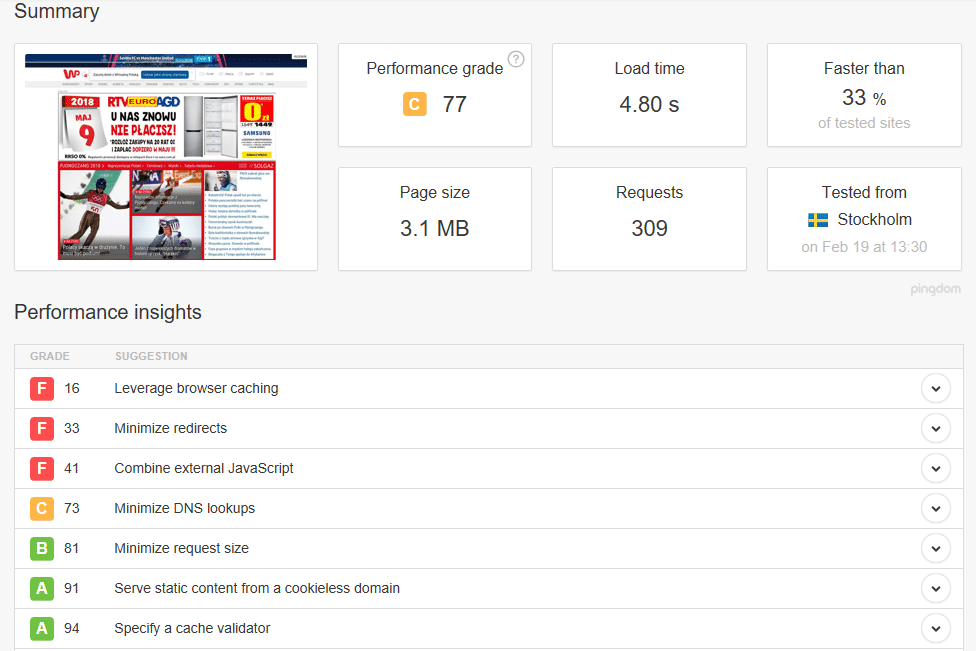
Pingdom Website Speed Test to kolejna propozycja, którą możemy wykorzystać do zmierzania szybkości ładowania się witryny. Aby wykonać test, podobnie jak w przypadku GTMetrix oraz Google PageSpeed Insights, wystarczy wpisać adres URL interesującej nas strony i kliknąć przycisk „Start Test”. W zasadzie, raport zawiera podobne elementy do pozostałych narzędzi wspomnianych w tym artykule. W mojej opinii, bardziej dociekliwy webmaster, powinien zwrócić uwagę na czas ładowania poszczególnych plików wymaganych do wyświetlenia danej strony. Pozwoli to na wykrycie ewentualnych „wąskich gardeł” serwisu.
Narzędzie Pingdom do testowania szybkości ładowania witryny znajdziemy pod adresem: https://tools.pingdom.com/

Interfejs okna wyników narzędzia Pingdom

Okno narzędzia Pingdom prezentujące czas ładowania poszczególnych plików wymaganych do poprawnego wyświetlenia zawartości strony
Które narzędzie wykorzystać?
Choć wszystkie trzy wymienione w tym artykule narzędzia prezentują dość podobne rezultaty, każde z nich zawiera w sobie coś unikalnego i prezentuje wyniki w nieco odmienny sposób. Dlatego warto wypróbować je wszystkie. Pozwoli to na uzyskanie kompletnego raportu dotyczącego szybkości ładowania strony internetowej oraz wylistowanie wszelkich niezbędnych edycji w celu usprawnienia wydajności naszego serwisu.
W ramach podsumowania, warto przypomnieć, że Speed Update nie będzie żadną rewolucją, a przynajmniej tak wynika ze stanowiska Google. Mamy do czynienia z aktualizacją dla urządzeń mobilnych, zbliżoną do tej z 2010 roku, która dotyczyła obniżania pozycji najwolniejszych witryny w desktopowych wynikach wyszukiwania. De facto, od lipca obie aktualizacje będą działały równolegle, niezależnie od siebie.
Choć kara nie grozi większości z nas, wykorzystajmy fakt aktualnej popularności tematu szybkości działania by przyjrzeć się potencjalnym sposobom na jej poprawienie. Przede wszystkim dla użytkownika, który z pewnością doceni możliwość komfortowego przeglądania naszej strony.