Roboty wyszukiwarki, podobnie jak realni użytkownicy, bardzo często poruszają się w obrębie witryny przechodząc po linkach. Z tego względu należy zadbać o to, by:
- wszystkie podstrony były ze sobą odpowiednio połączone
- adresy podpięte np. w menu były poprawne (nie generowały statusu 404 itp.)
- nazwy linków (tzw. anchor text) były na tyle sugestywne, aby użytkownik wiedział, gdzie zostanie przeniesiony po kliknięciu na nie i jednocześnie przyczyniały się do wzmacniania pozycji dla ważnych słów kluczowych
- wykorzystać potencjał linkowania wewnętrznego do „przekazywania mocy SEO” pomiędzy kluczowymi podstronami i wzajemnie je wzmacniać
Prawidłowo zaplanowane linkowanie wewnętrzne może nie tylko wpływać na poprawę pozycji poszczególnych podstron w wynikach wyszukiwania dla ważnych słów kluczowych (m.in. za sprawą przepływu tzw. link juice i użycia anchor text), ale w przypadku e-commerce ma bardzo duże znaczenie dla prawidłowej nawigacji, sprawnego i łatwego przeglądania oferty czy dla kluczowego elementu jakim jest finalizowanie procesu zakupowego.
Planując strukturę linkowania wewnętrznego czy optymalizując ten element warto nie tylko wyjść od projektu umieszczania odnośników zgodnie z hierarchią podstron czyli ze strony głównej do kategorii I-go i II-go rzędu i dalej do kolejnych podkategorii (układ pionowy), ale też zastanowić się, czy potencjalny klient, trafiający na którąkolwiek z podstrona ma możliwość łatwego przejścia po zupełnie innej / alternatywnej ścieżce (czyli np. w poziomie).
Rozwiązaniem jest często tworzenie kilku różnych scenariuszy poruszania się po stronie i zastanowienie się, czy np. użytkownik trafiający na kartę produktu z wyników wyszukiwania czy kampanii AdWords może za pośrednictwem linków przenieść się do strony głównej, „wrócić” do kategorii wyższego rzędu (w której znajduje się produkt), przejść do innych produktów podobnych, znaleźć linki prowadzące do zbiorczej oferty całej marki (do której przynależy oglądany towar), szybko odszukać odnośniki do informacji o warunkach realizacji transakcji (koszty dostawy itd.), odnaleźć elementy umożliwiające komunikację (kontakt, formularz, okienko chatu) czy bez problemu odnaleźć opcję dodania do koszyka i przejścia do sfinalizowania transakcji.
O ile tylko pozwala na to platforma, na której działa sklep, warto wykorzystywać wszystkie możliwe elementy poprawiające linkowanie wewnętrzne, aby ułatwić realnym użytkownikom i robotom wyszukiwarek przejście do podstron znajdujących się nawet bardzo głęboko w strukturze witryny. Ma to kluczowe znacznie zwłaszcza w przypadku sklepów o bardzo dużej liczbie kart produktów, rozbudowanej i wielopoziomowej strukturze kategorii czy szybko zmieniającej się ofercie (a co za tym idzie, dużej puli nowo tworzonych jak i usuwanych podstron).
Do najczęściej wykorzystywanych sposobów tworzenia i poprawiania linkowania wewnętrznego należą:
- umieszczanie odnośników zgodnie z hierarchią w głównym menu (widocznym na każdej podstronie)
- linkowanie do często poszukiwanych / ważnych podstron np. ze stopki bądź menu dolnego (mam tu na myśli tzw. „szybkie linki” typu kontakt itd.)
- tworzenie alternatywnego menu grupującego podstrony względem określonego klucza (innego niż w przypadku głównego menu – np. względem marki czy użyteczności produktów)
- użycie ścieżki nawigacyjnej w postaci breadcrumbs
- wyświetlanie produktów podobnych, komplementarnych czy ostatnio oglądanych na kartach produktów i w kategoriach
- umieszczanie linków do stron produktowych z treści poradnikowych (publikowanych np. jako blog, aktualności czy porady)
- tworzenie dodatkowych list z linkami np. do kart produktów w formie zbiorów czy rankingów (np. „produkty miesiąca”, „pomysły na prezent” itd.).
- linkowanie do zbiorczej oferty produktów oznaczonych konkretnym tagiem typu „bestseller”, „nowość”, „promocja”, „must have” itd.
- tworzenie map w formacie html czy sensownych list linków ułatwiających nawigację oraz wpływających na indeksowanie się podstron.
- publikowanie galerii ze zdjęciami czy materiałami video linkującymi do produktów czy kategorii
O dobrych praktykach związanych z użyciem poszczególnych typów odnośników pisałam już kiedyś na moim blogu (optymalizacja linków wewnętrznych pod kątem SEO).
W przypadku umieszczania linków wewnętrznych warto też pamiętać o:
- uwzględnieniu zasady first link count. Mówi ona, że w przypadku umieszczenia na jednej podstronie kilku odnośników do tego samego adresu URL, „moc SEO” będzie przeniesienie jedynie za pośrednictwem tego linka, który jest umieszczony najwyżej w kodzie, pozostałe zaś zostaną w pewnym sensie „zignorowane”
- różnicowaniu ich formy – mam tu na myśli używanie zarówno linków śródtekstowych jak i graficznych (znaczenie ma tu m.in. zoptymalizowane wypełnienie atrybutu alt)
- usuwaniu linków prowadzących do niedziałających podstron (404 oraz unikaniu dodawania linków do adresów, które generują pętlę przekierowań (adres A --> 301 --> adres B --> 301 --> adres C itd.)
Zalecenia optymalizacyjne związane z linkowaniem wewnętrznym dla projektwino.pl
A) Menu górne
Zalecamy, aby wszystkie podstrony w obrębie kategorii Wina do jedzenia i Wina do okazji zostały podlinkowane z poziomu menu. Mamy na myśli wdrożenie mechanizmu tzw. rozwijanego menu (przykład na screenie poniżej). Gdy użytkownik najedzie kursorem na daną nazwę kategorii pojawi się rozwijana lista zawierająca odnośniki do poszczególnych podstron. Wszystkie linki będą jednak zawarte w kodzie strony i widoczne dla robotów wyszukiwarki Google.

B) Menu dolne
Zalecamy, aby pod menu zostały podpięte tworzone w przyszłości landing page oraz by w miarę możliwości dodać dodatkowe odnośniki do pozostałych krajów pochodzenia win (obecnie jest ich tylko 5 spośród 11 dostępnych).
Obecnie w obrębie sklepu funkcjonują podstrony typu:
https://projektwino.pl/nagrodzone-wyroznione
https://projektwino.pl/pl/p/Karta-upominkowa-100-zl/441
które nie są połączone i linkowane z innych podstron. Zalecamy ich umieszczenie np. w strukturze menu dolnego.
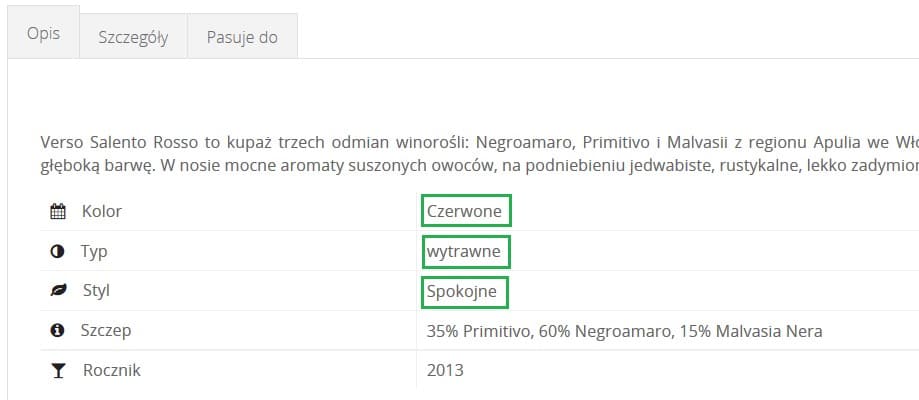
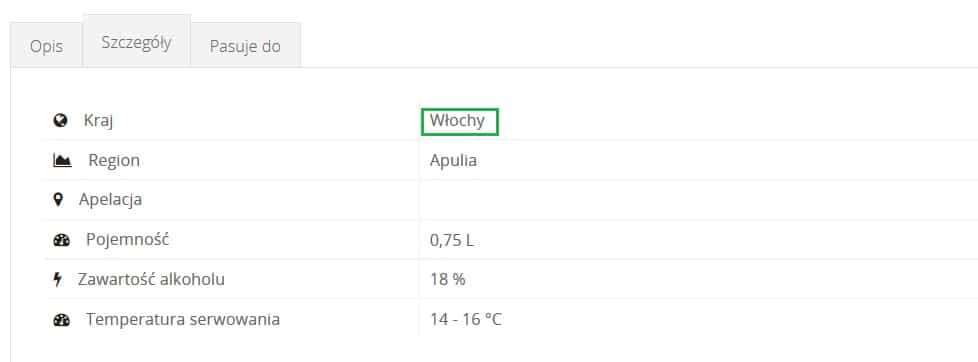
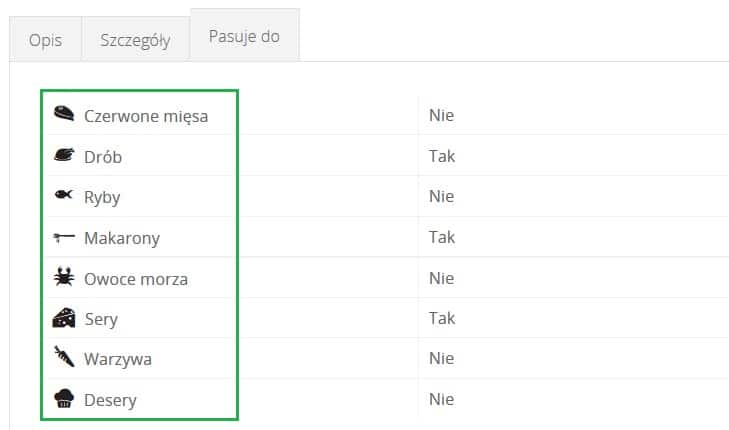
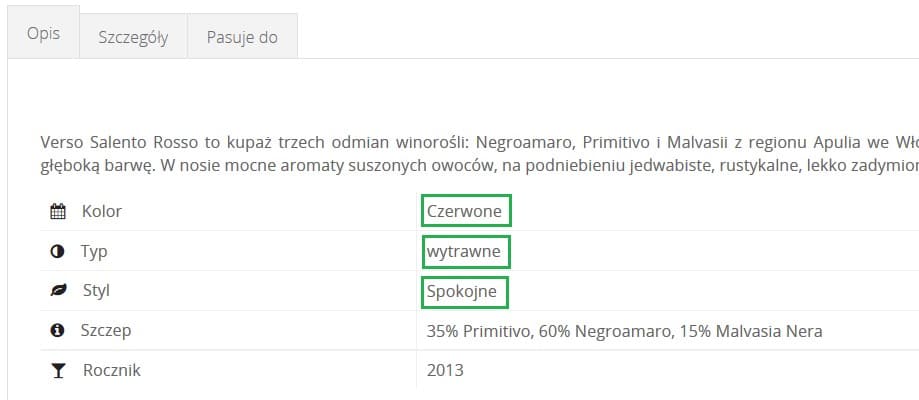
C) Linkowanie z poziomu karty produktu
Na kacie produktów zalecamy dodać aktywne linki do głównych stron wynikowych, będących filtrowaniem oferty po parametrze. Chodzi zarówno o poprawę linkowania wewnętrznego i dodanie dodatkowych odnośników do stron, które mają rankować (pod warunkiem, że będą one dopuszczone do indeksacji) jak również o ułatwienie potencjalnym klientom nawigacji i przeglądania oferty.
Przykład: https://projektwino.pl/pl/p/Wino-Verso-IGT-Salento-Rosso/490

Link 1 – https://projektwino.pl/wina/1/default/1/f_at_168_2/1
Link 2 – https://projektwino.pl/wina/1/default/1/f_at_170_13/1
Link 3 - https://projektwino.pl/wina/1/default/1/f_at_171_32/1

Link do https://projektwino.pl/wlochy

Analogicznie jak przy powyższych przykładach – w zaznaczonym miejscu powinny pojawić się aktywne linki do podstron.
D) Blog
Zalecamy, aby w artykułach publikowanych w obrębie bloga umieszczać linki do wnętrza sklepu. Dla przykładu w tekście: https://projektwino.pl/pl/blog/Wino-bezalkoholowe-co-warto-o-nim-wiedziec/26 można oprócz linków do kart produktów dodać również odnośnik do:
https://projektwino.pl/bezalkoholowe itp.
E) Linkowanie z paginacji
W przypadku paginacji zalecamy, aby link prowadzący do strony pierwszej prowadził do głównego adresu kategorii zamiast do podstrony /1

Dla przykładu, pod cyfrą jeden powinien być link do https://projektwino.pl/wina zamiast do https://projektwino.pl/wina/1
F) Atrybut rel=”next” i rel=”prev”
W przypadku kolejno następujących po sobie podstron zalecamy w kodzie dodać wskazanie, które ułatwi robotom wyszukiwarki Google zaindeksowanie i połączenie kolejnych podstron.
Obecnie jest to zrobione poprawnie, ale zwracamy uwagę, aby w przypadku wskazania na stronę numer 1 odnosić się do właściwego adresu,
Dla przykładu, w kodzie stronie https://projektwino.pl/wina/2 zamiast komendy:
<link rel="prev" href="https://projektwino.pl/wina/1" /><link rel="next" href="https://projektwino.pl/wina/3" />
Powinien znaleźć się zapis:
<link rel="prev" href="https://projektwino.pl/wina" /><link rel="next" href="https://projektwino.pl/wina/3" />
G) Breadcrumbs
Obecnie ścieżka nawigacyjna ma prawidłową strukturę i jej poprawnie skonfigurowana.